Bxslider 高さ 揃える
簡単に実装できて高機能なスライダー系jQueryプラグイン「Slick」の使い方。 レスポンシブ、タッチデバイス対応でオプション設定も豊富。 DEMOページを作ってみました。 1つ目のスライドは初期設定のまま、2つ目のス ….

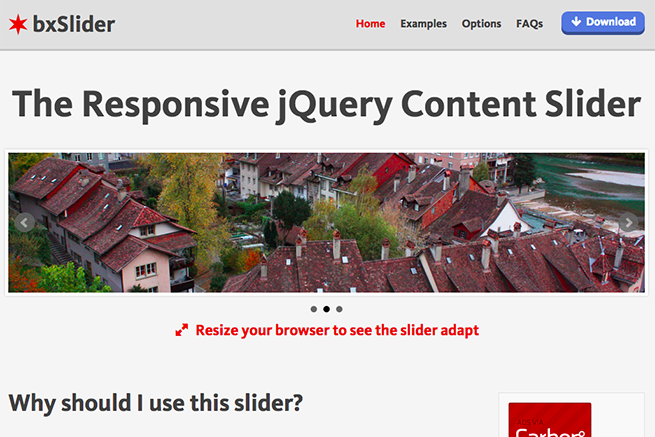
Bxslider 高さ 揃える. 「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション表示 サムネイルナビゲーション 高さ自動調整 複数. 上に揃える 一番左の図形をクリックします。 Shiftキーを押しながら、左から2番目の図形をクリックします。 2つの図形を同時に選択することができました。 Shiftキーを押しながら、残りの図形も一つひとつクリックして選択します。. グリッドを使用して、オブジェクトを簡単に配置することができます。 また、他のオブジェクトの垂直面、水平面、または中心を通過するグリッド線に合わせてオブジェクトを配置することもできます。 グリッド線は.
それを、bxsliderのパラメーターに代入します 1367よりも小さい時は var mm も作って代入しています. 前提・実現したいこといつもお世話になっております。 現在、jquery bxsliderでスマホのスライドショーを作っています。 様々なスライドショーのプラグインがありますが、なかなかキャプションをつけられるものがなく、jquery bxsliderで半分、力づくの感じでキャプ. 複合的な使い方 上の段はずっと2カラムのままで、下の段は横幅639px以下は1カラム、640px以上は2カラム、800px以上は4カラムになるようにしています。 こちらの方法でIE7,8に対応する方法は見つからなかったので、その場合は こちら の記事をご参考ください。.
高さを設定。設定の方法はwidthと同じ。初期値:300 responsive レスポンシヴに対応する。初期値:true aspectRatio 縦横の比率の設定。「-1」以外にするとスライダーの高さがアスペクト比を維持するための基準の数値となる。初期値:-1 imageScaleMode. IE10、IE9でもbxSliderは動作しませんでしたが、ChromeやFirefoxであれば問題なく動作するので、単純なコードの間違いではありません。 どうやら、Internet ExplorerにはbxSliderがうまく動かないという不具合があるようです。 IEでbxSliderが動かない時の対処法. 以前、この「bxSlider」プラグインについて説明をさせて頂いたのですが、 最近バージョンアップされ、機能もパワーアップされてました。 サイト自体もリニューアルされ、今風になっていました。 それに伴い、今回新しく記事にすることにしました。 以前の記事は以下になります。.
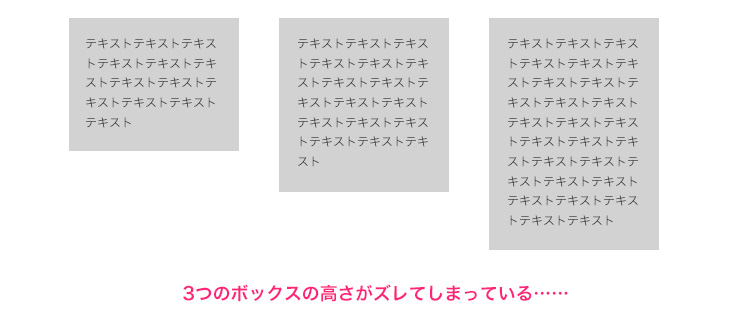
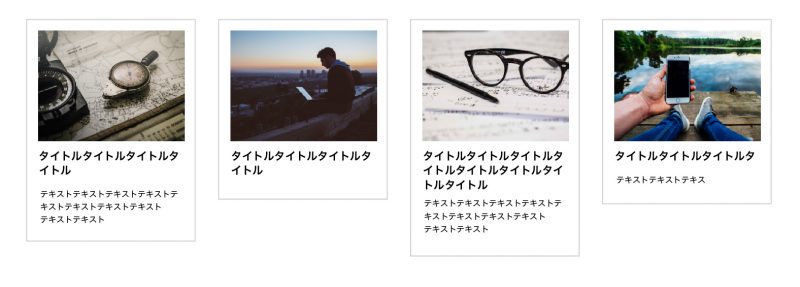
こんにちは。高校生時代に廊下でよくスライディングをしていたため、すねやおしりが常に破れていたナカノマサミツです。 さて、現存するwebサイトの非常に多くで導入されているもの、それはスライダー。 スライダーさえいれておけば、なんとなくwebサイトがいい感じに見えてしまうこと. 一塊の中だけで判断して高さをそろえる ・親要素が複数 ・さらに子要素も不特定多数で増減する ような場合。 「.hogeを3つごとに高さ揃えする」といった指定だと 親要素をまたがっても、3つ目ごとの要素で高さを揃えられて、ちぐはぐなことになるときが. 今日紹介する jQuery プラグインbxSliderはレスポンシヴ・デザインにも対応した高性能なコンテンツ・スライダーです。まずはサンプルをご覧ください。jQuery bxSlider:サンプル・デモ特徴は初心者で.
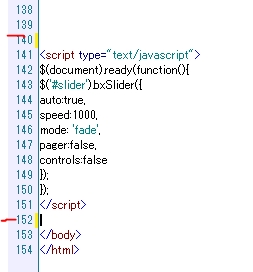
自分のホームページに画像がどんどん移り変わるスライドショー機能を追加して賑やかにしたい! という方々のために今回、 超簡単にスライドショーを設置する方法 をご紹介します! ちなみに導入に成功すると↓このようなスライドショーが実装されます(GoogleChrome, IE11, IOS動作確認). デフォルト:false <script type="text/javascript"> $(document).ready(function(){ $('.bxslider').bxSlider({ video:. 高さを揃える要素にdisplay:inline-block;を指定します。 IE7以下ではinline-blockに対応していませんので、ハックを使用して代わりにinlineを指定します。 なお、実際は高さが揃うのではなく、要素の位置がおかしくならないようになるだけですので、borderなど装飾.
※ これは Blender ver.2.78c 時点の情報です 最新版では動作が異なる可能性がありますのでご注意ください 18年明けましておめでとうございます 本年もよろしくおねがいいたします! さて、ちまたで話題のバーチャル YouTuber のじゃロリ狐娘おじさんも・・・ https://…. ※ これは Blender 2.80 Beta 時点の情報です 最新版では動作が異なる可能性がありますのでご注意ください Blender 2.80 でも複数頂点の高さを下記のように一括でそろえる機能は健在なようなので、操作を確かめてみます 頂点の高さをそろえる. レスポンシブ対応のスライダー「bxSlider」(v4.1.2) の使い方や設定に関するメモ。とても簡単に設置ができるが、指定するモードによっては、使用している CSS の関係でスライドの位置がずれてしまったりしたのでその対処法やオプションについて。.
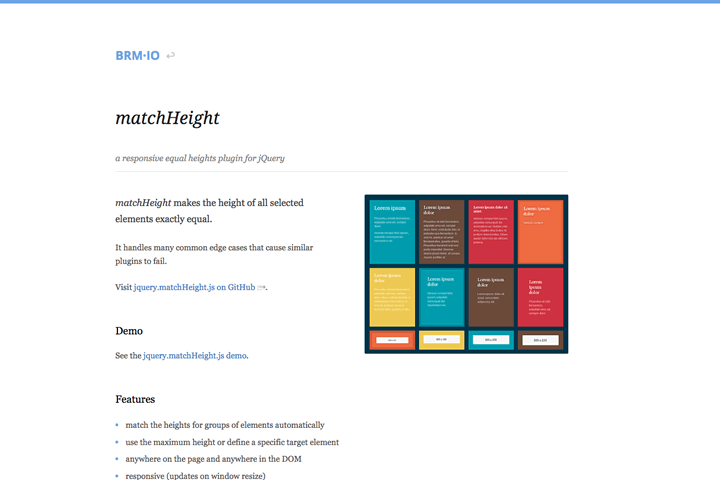
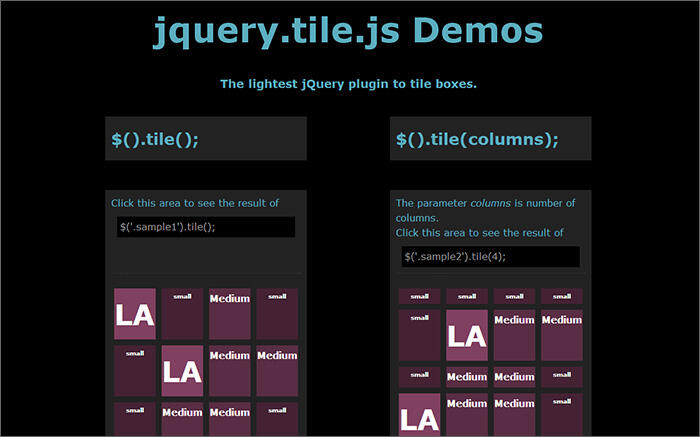
JQueryプラグインのスライダーの紹介は久しぶりになります。 いつもbxsliderを使っているのですが、それに勝るかもしれないプラグインを発見いたしましたので、 ご紹介させていただきます。 その名も「Slider Pro」公式サイトはこちらSlider Pro サイト自体もけっこうかっこいいですね!. 要素の横並びなど、高さを揃えたいときに使っているjQueryのプラグインをご紹介します。 jquery.heightLine.js jquery.tile.js jQueryAutoHeight.js jquery.heightLine.js ``` $(.box0>div). BxSliderの画像には幅と高さを指定するのを忘れるな 商品名が注文メールで文字化けした件(EC-CUBE) 外部メールサーバを利用して自動送信メールを送る(EC-CUBE 2.13.3).

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

Jquery Bxsliderのie9以前のバグ プログラム初心者です Webサイトの Javascript 教えて Goo

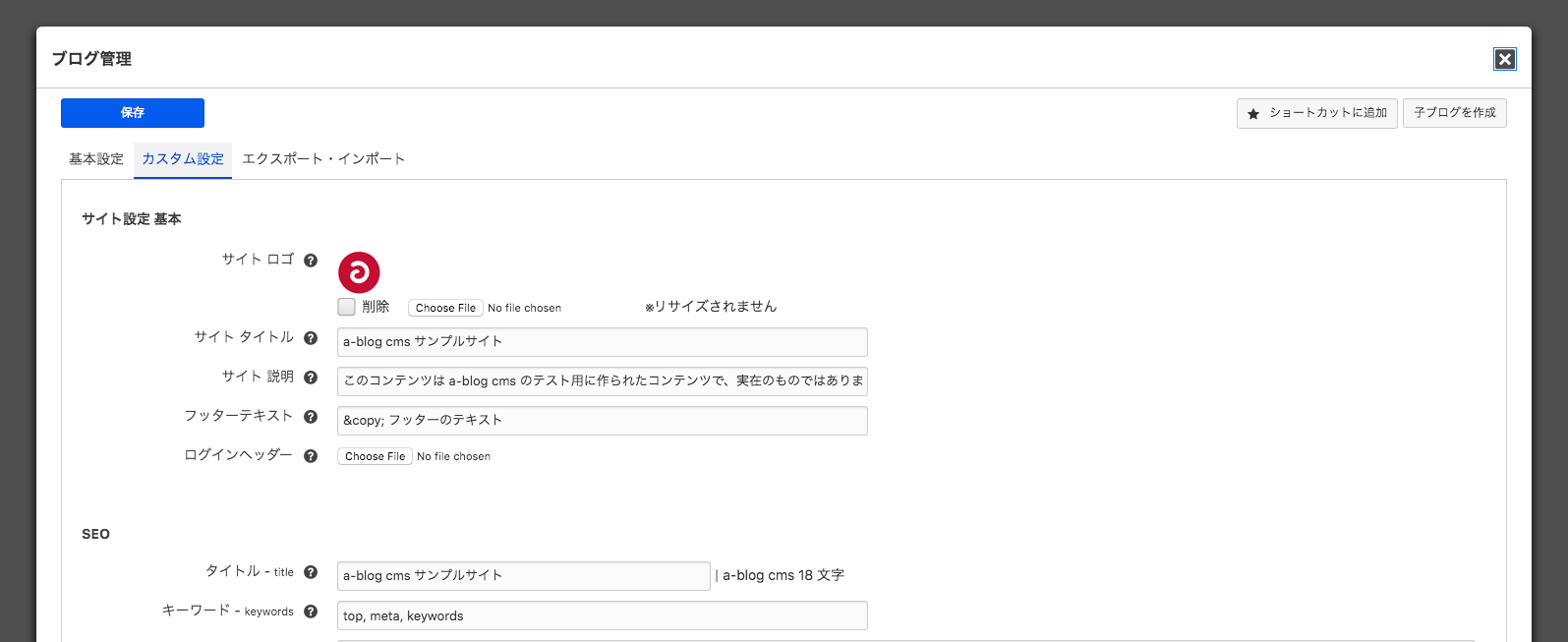
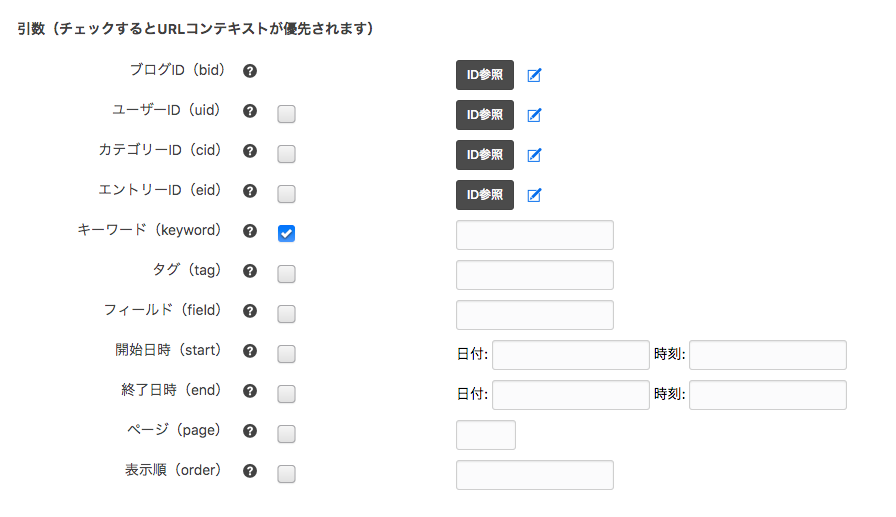
リファレンス ドキュメント A Blog Cms Developer
Bxslider 高さ 揃える のギャラリー

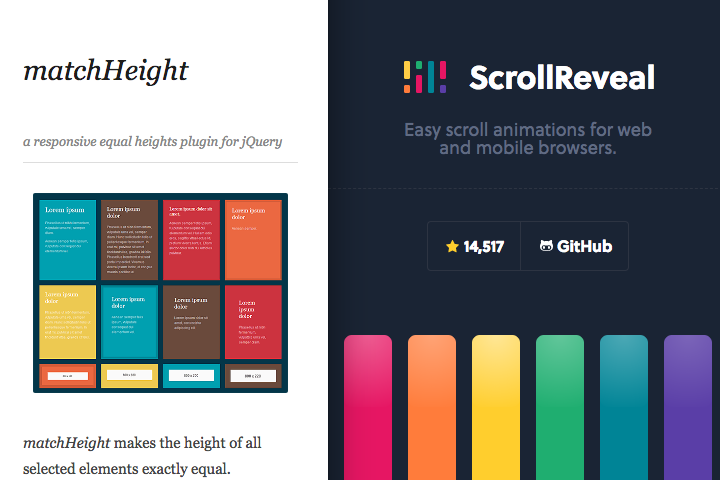
私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

Jquery 超簡単jqueryスライダー Bxslider の使い方 株式会社オンズ

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

リファレンス ドキュメント A Blog Cms Developer

Bxsliderでslidewidthの値を 指定してレスポンシブ時に スライドの数 を変えずに スライドの幅 を変える 仙台で子育てをする やまライダー夫婦 のブログ

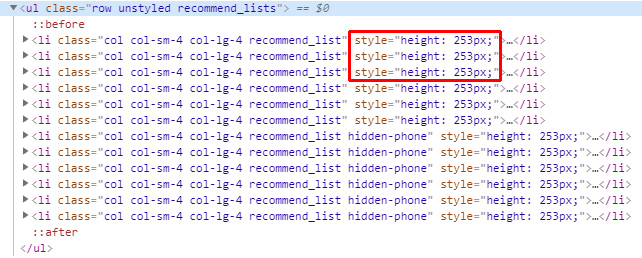
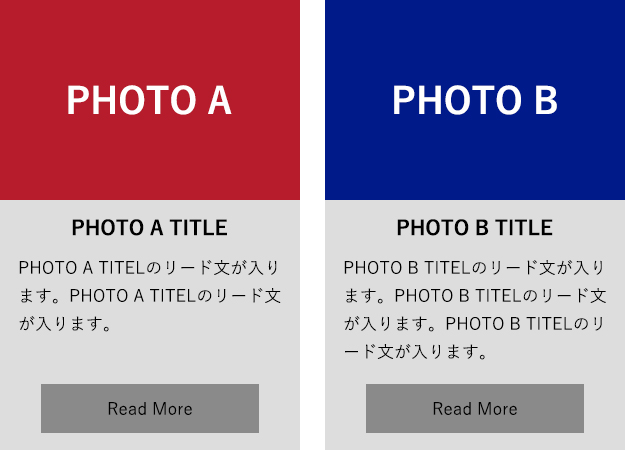
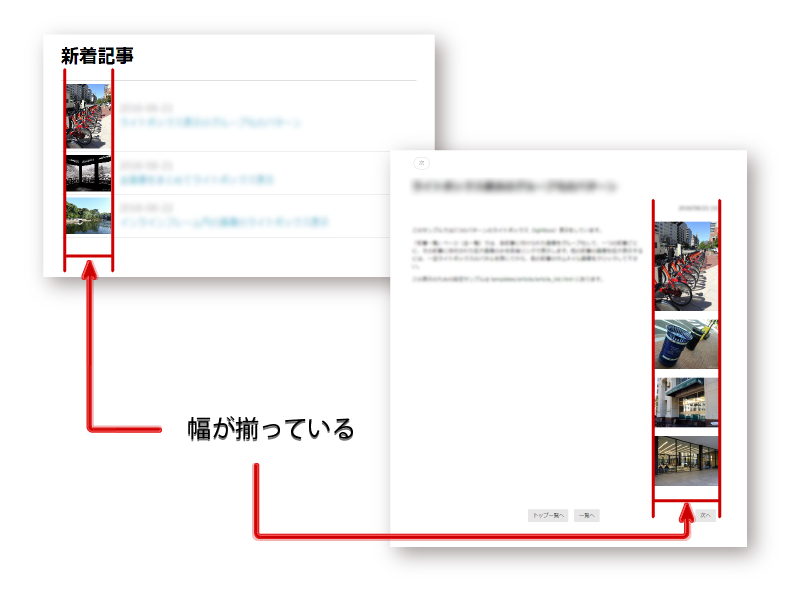
Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

うぇぶもよう Part 2

Jquery 親要素を指定して子要素の高さを揃える Into The Program

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

リファレンス ドキュメント A Blog Cms Developer

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

Jquery 要素の高さを設定 取得する Into The Program

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

高さの違うliをfloatで横並びした時の崩れを直す方法

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Css スワイプタブ切替で高さが異なる要素を余白を出さずに表示したい Teratail

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Js Jquery不要のコンテンツスライダーswiperの使い方 デモあり Webデザインのtipsまとめサイト ウェブアンテナ

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

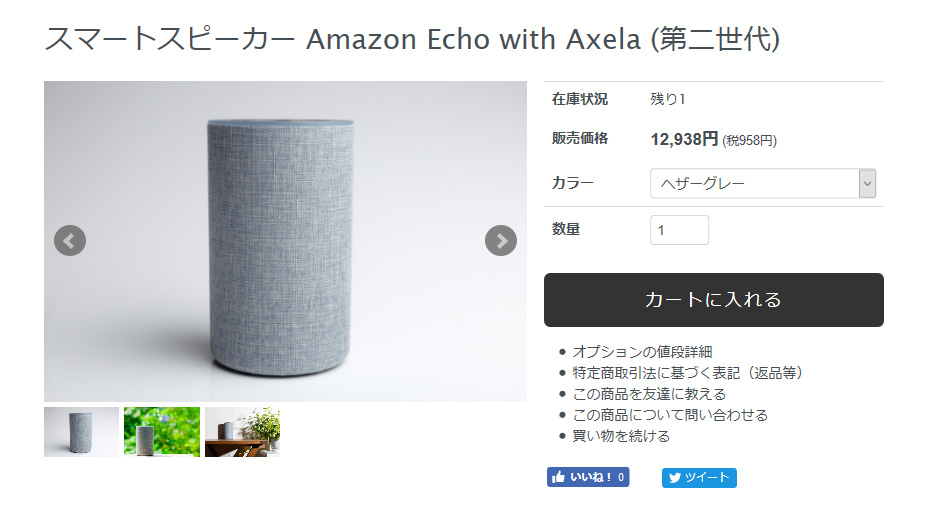
商品画像をスワイプする Naeco Jp

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

ホームページにサムネイル付きスライドショーを簡単に設置する方法 Jquery ゲマステ Gamers Station

Jquery 実際の案件でよく使っていたプラグイン4選

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

Javascriptライブラリシェア調査ー上場企業3 600社トップページのscriptを調べてみた 名古屋のwebシステム開発 Inet Solutions

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

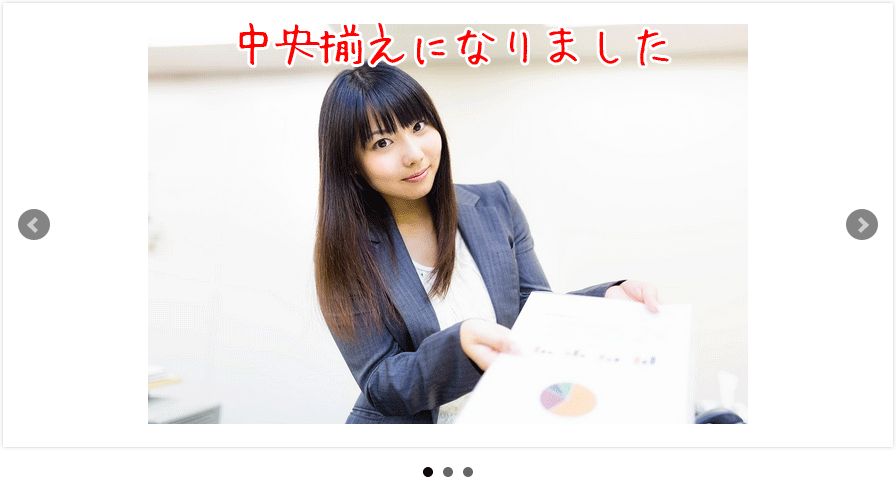
Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法

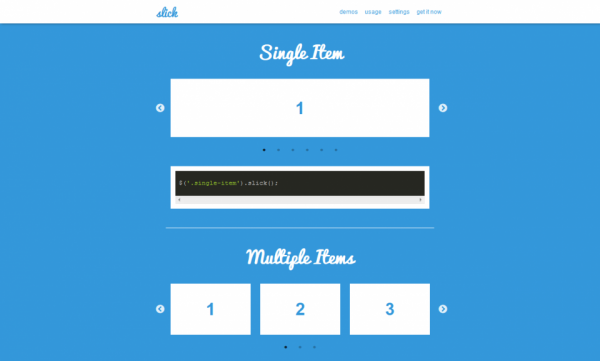
Slick 多彩な機能 オプションを備えているカルーセルライブラリ Jshc

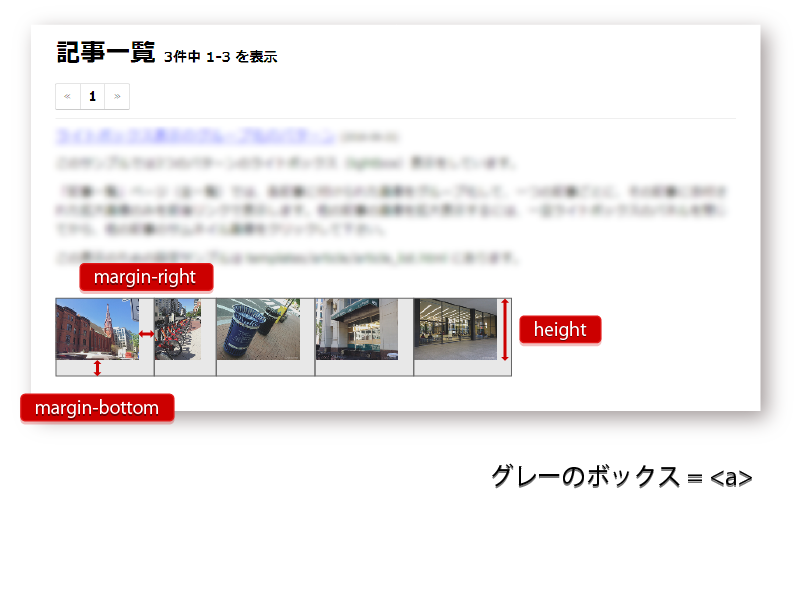
幅と高さを指定したbxsliderのスライドで画像をド真ん中に表示する方法 Qiita

リファレンス ドキュメント A Blog Cms Developer

高機能なjavascriptの人気スライダープラグイン4つを実際に使ってレビューしてみた 株式会社lig

ハードル低すぎてびっくりした 秒速設置が可能な使えるプラグイン3選 Late Ran

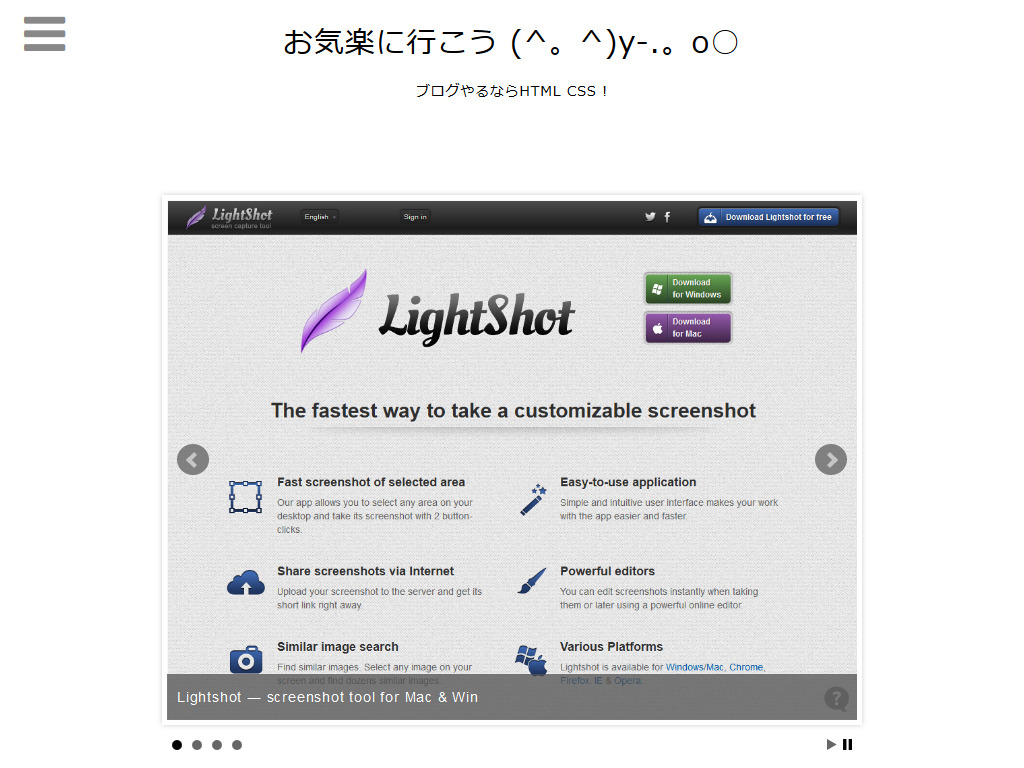
お気楽に行こう Y O

ウェブ制作者がよく使うjavascript Jqueryプラグイン ライブラリ 13選 誰かのためのホームページ制作

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Bxsliderパラメータのまとめ 開発ブログ Webシステム開発のトラストシステム

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

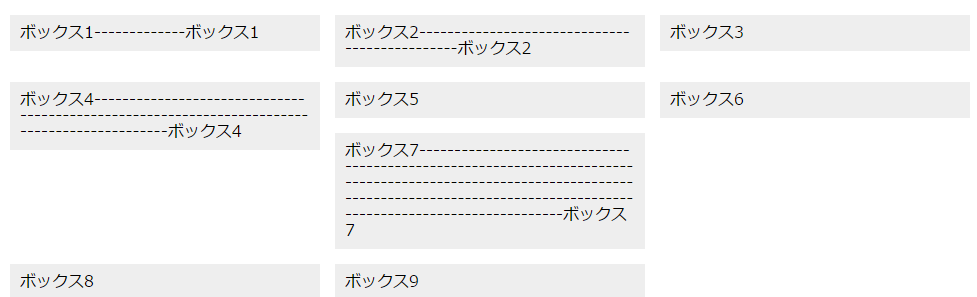
Csssで横並びのdivの高さを合わせる方法

Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ
Akisame

リファレンス ドキュメント A Blog Cms Developer

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

現場でよく使われる定番jqueryライブラリ 未経験からwebデザイナーへ 年版

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

フロントエンド 仙台で子育てをする やまライダー夫婦 のブログ

レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

スライダー Jqueryに依存しない何かと使えるレスポンシブスライダー Kurubusi Net

Bxsliderでヒーローヘッダーのスライドショー

Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

リファレンス ドキュメント A Blog Cms Developer

豊富なオプションと実装の手軽さで見かけたことや実際に使用した人も多いと思うjqueryを使ったスライダープラグイン Bxslider の実装サンプルです スライダー 実装 テキスト

Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel

高機能なjavascriptの人気スライダープラグイン4つを実際に使ってレビューしてみた 株式会社lig

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

カラーミーでレイアウトするhtml Css知識と役立つ豆知識 Naeco Jp

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

Slick の使い方とオプションによるカスタマイズ

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

Jqueryプラグイン ライブラリ Webデザインのtipsまとめサイト ウェブアンテナ

Javascriptライブラリシェア調査ー上場企業3 600社トップページのscriptを調べてみた 名古屋のwebシステム開発 Inet Solutions

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

Csssで横並びのdivの高さを合わせる方法

Jquery Bxslider マウスオーバーでページャーの画像プレビューを表示する Into The Program

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

Uorcdq2l8w8bfm

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録

商品画像をスワイプする Naeco Jp

10 件 背景画像 おすすめの画像 背景画像 コーディング 実装

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

リファレンス ドキュメント A Blog Cms Developer

Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

お気楽に行こう Y O

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

10 件 コーディング おすすめの画像 コーディング Webデザイン デザイン

自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう




