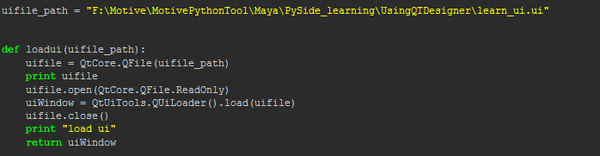
Def Ui 導入
PythonでUIを作成したいなら、tkinterというパッケージを利用すると簡単にできます。 普段からpip3を使っているのであれば、下記で簡単にインストールできます。 pip3 install tkinter.

Def ui 導入. The following code is an example of a definition file. ハイパーオススメです。 ちょっとの作業でuiを自分好みに編集できます! 私は以下設定でuiを作成しました。 「hidden」とか「caution」「warning」とか出るインジケータを消す。. DEF_INV - Improved inventory beta導入 まず、導入前に「Fallout4Custom.ini」に次の記述を入れて起動しないと反映されませんでした。 Archive bInvalidateOlderFiles=1 sResourceDataDirsFinal= ※以下の手順は手動で導入した場合です。NMM等を使えばもっと簡単にできると思います。.
Windows 8で導入されたWindowsストアアプリでは、XInput 1.4のみが使用可能であり、デスクトップアプリ向けのXInput (1.1/1.2/1.3, 9.1.0) およびDirectInputは使用できない 。XInput 1.4ではオーディオヘッドセットの問い合わせ機能が追加されている 。 脚注. 以前の記事「React x TypeScript x Webpackの開発環境でjQuery (Bootstrap)を使うには」のVue.js x TypeScript版になります。 改めて調べた背景としては、Vue x TypeScriptのプロジェクトで、ある要素をドラッグしてただ移動するという機能をHTML5のDrag and Drop APIを使って実装しようとしたところ、ただの移動を実装. インベントリーやuiを強化する def ui を導入した時に本来グレネードなどが別のタブに振り分けられ非常に便利。.
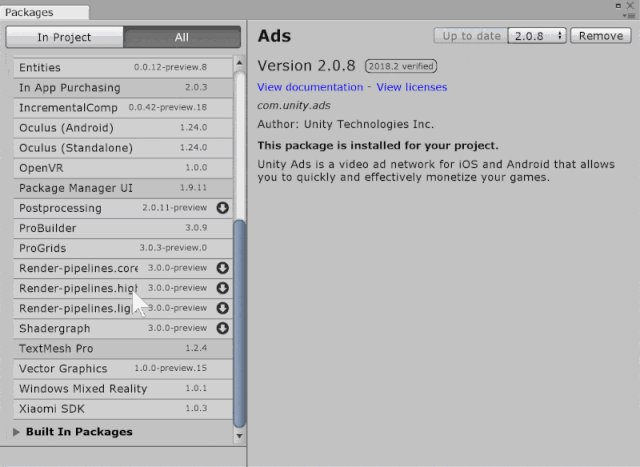
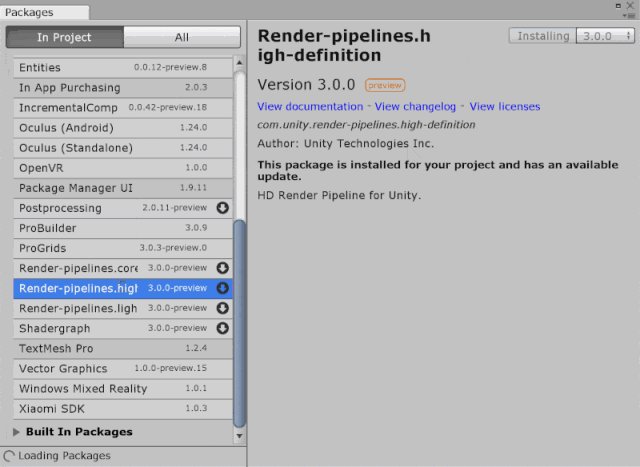
TRONXY XY-2 PROにmarlin2.0ファームウェアを導入してみました。. NEXUSから上の赤い枠で囲まれた『def ui translations 1.10.75』をダウンロードしてきて導入すれば、ちゃんと起動するようになりました。 旧バージョンの def ui translations は完全に消さないとだめっぽいです。 MODとは関係ないですが、バージョンアップしてから. Required as this mod updates SkyUI interface files.
3R Attributes - Respec - Reallocate - Redistribute:. こんにちは。 @hacktk です。 以前、AtomでPHPの開発環境をつくるというエントリを書きましたが、先日 Atom IDE というパッケージがリリースされましたので、今回はそちらの導入について書きます。 ※ 17年12月3日、Visual Studio Codeに移行しました。 tech.innovator…. In the module definition file, you declare the LIBRARY statement and the EXPORTS statement for the DLL.
The differences in the two sizes is about 1000%, which would bring the scale factor for UI based text components to 0. (0. to be exact) or 0.0005 for the rounded value. この mod はいくつかのアイテムのソートに使う mod と互換性がある。. 5760 x 1080 or 1440 x 7680 Surround Triple Monitor Gaming for SkyUi 5.2:.
PythonでGUIアプリケーションを作成したい PyQtの導入方法について知りたい PyQtの使い方について詳しく知りたい みなさんこんにちは、PythonにてたくさんのGUIを作成してきたGUIマスターのかいです。. 最初のうちは Better Console 、 DEF_UI 、 LooksMenu といった基本的なMODから始め、次に容姿や風景を改善するMODなど、少しずつ導入するMODを広げていきましょう。. ゲームのスコアや残り時間、キャラクタの名前等々UnityのUI Textを使うと変数の内容を簡単に表示できます。 本稿ではUnityを使って変数の内容をUI Textに表示する方法を解説します。.
この mod はいくつかのアイテムのソートに使う mod と互換性がある。. パソコン上でQt Designerにより作成したGUIを、Raspberry Pi 3上のPyQt5により実行して、画面に表示させます。PyQt5は、クロスプラットフォームなGUIツールキットであるQtのPythonバインディングにして、PythonでGUIプログラミングをするときの選択肢の一つで、今回はPyQt5をPython3で動作させます。なおQt. When you use a module definition file, you do not have to add the function keyword to the exported DLL functions.
You can also use a module definition file to declare exported DLL functions. 3PCO - 3rd Person Camera Overhaul - Smooth Camera Follow:. The App.xaml and various App code files define an Application class that represents your app instance, and the MainWindow.xaml and various MainWindow code files define a MainWindow class that represents the main window displayed by your app.
JQuery UIとは、jQuery公式のUI用ライブラリです。これを使うことで、ダイアログ、カレンダーやドラッグ移動などの複雑な処理を簡単に実装することができます。 jQuery UIの導入 jQu…. <input type="checkbox">にのみ指定した属性が適用されます。 ただし、下記の属性を指定した場合にのみ、出力された<input type="checkbox">とlabelタグにも属性が適用されます。. DEF_UI Ver1.5.1にMain filesの def_ui_translations 1.10.130 を上書き Crafting Highlight Fix Ver1.8.4 → Ver1.8.5 HUD Extention とは Nameplates - Floating Healthbars のこと。.
Qt for Pythonは、PythonアプリケーションでQt APIを使用できるようにする、Qt用の公式Pythonバインディングのセットです。 Python開発者の皆様もThe Qt Companyのサポートが利用可能となり、Qtの潜在能力を最大限に引き出すことができます。. 横浜本社 045-640-5910 大阪営業所 06-4560-5900 名古屋営業所 052-856-3310 受付:平日9~12時 / 13時~18時. #define COLOR_UI ⇐ 変更後.
3)英語版を日本語化するファイルの導入 英語版を日本語化する言語ファイルをダウンロードしてNMMで導入します。 リネームした日本語ファイルとUI用のファイルをまとめたものです。 ※Creatin Club 関連のコンテンツは文字化けします. DEF_INVの紹介画像にあるようにアイテムにアイコンを表示させたり、ソートしたりするには、Valdacil’s Item Sorting (VIS)modが必要になる。DEF_UIと一緒に導入しよう。なお、DEF_UIをNMMを使ってインストールするときに、VISを選択する箇所があるのでチェックし忘れることがないように注意。. こちらはMaya Advent Calendar 18 12月19日の記事です。 今年はアドカレはパスかな、、って思ってたけど誕生日空いてたので滑り込み! PySideのUIネタなんぞを一つ。 UIの動的再配置! ・Maya標準機能のUI ウィンドウサイズを縮めるとが見切れて使いづらい!.
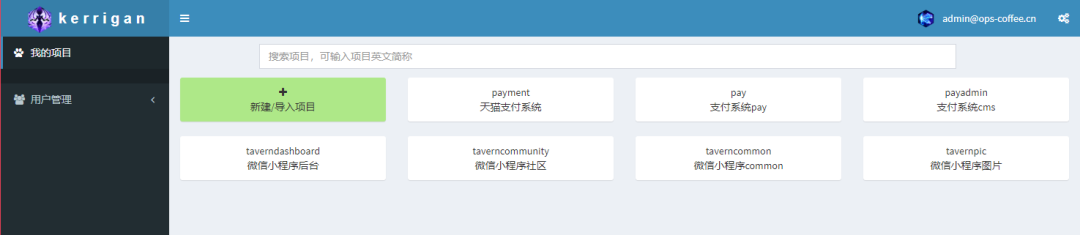
「Black Hat」と「DEF CON」という2つの大規模なセキュリティカンファレンスはいずれも、新型コロナウイルスのパンデミックを受け、現地開催では. 今回はログイン画面、ユーザ一覧を表示する画面を作ります。 作ったものの画面は以下の通りです。ユーザー一覧: ログイン画面: 両方同じテンプレートを使用していて、テンプレートはトップペイン、レフトペイン、ボトムペイン、コンテンツペインからできています。. 導入するのに必要な手順はおおまかに以下となっています。 atomのアップデート atom-ide-uiパッケージのインストール 必要な言語のパッケージをインストール atomのアップデート 古いバージョンでは動かない事があるため、まずはじめにatomを最新の状態にし.
これらのクラスは、WinUI に用意されている Microsoft.UI.Xaml 名前空間の型から. JQuery UIの導入 jQuery UIでは、動作に必要なライブラリ/スタイルシートをCDN(Content Delivery Network)で提供しています。「事前準備が不要」「(一般的には)パフォーマンスに優れる」という理由から、まずはこちらでの利用をお勧めします。. 最適化された値を含む Unity UI テキスト Unity UI Text with optimized values.
Def_ui 使ってるなら、Nexus行ってオプションの『def_ui_translations 1.10.98』ダウンロードして導入してみ F4SEが必要だがうちはそれで治った 11 :. 今回のUIは今までの MajoaJIM から気分転換に DarkUId DarN を 入れようと決めていました。 OMODからの導入なので楽ですが、導入中のメニューが英語なので. Cin >> (変数) とすれば、変数に標準入力の内容が代入される。.
1 FPS User Interface:. DEF_UI Config - Vanilla これはHorizon用のバニラのDEF_UI configです。これにはMiscメニューにキーホルダーのサブメニューのみがあります。 もしDEF_UIを使用する場合はこちらを選択し、Horizon用のカスタム設定をインストールしてください。. C++の標準入出力(cinとcout)を使うにはiostreamをインクルードする。 using namespace std;.
JQuery UI は、jQuery のプラグインの集まりで、jQuery UI を利用すると ドラッグ & ドロップ や 統一性のあるデザインなどを簡単に実現することができます。 今回は、jQuery UI の導入と使用方法を紹介します。 目次 1.jQuery UI の導入 2.カレンダーを表示 3.ドラッグ &. インベントリーやuiを強化する def ui を導入した時に本来グレネードなどが別のタブに振り分けられ非常に便利。. 本稿ではServiceNow開発での知見を書きおこうと思います。 今回は、開発でよく使う機能(table)についてです。 ServiceNowは「標準的で」「迅速な」導入が可能なアプリケーションを標榜しており、その実現のためにかなりの部分がノンコーディングの初期状態(OOTB:out of the box)でできるよう.

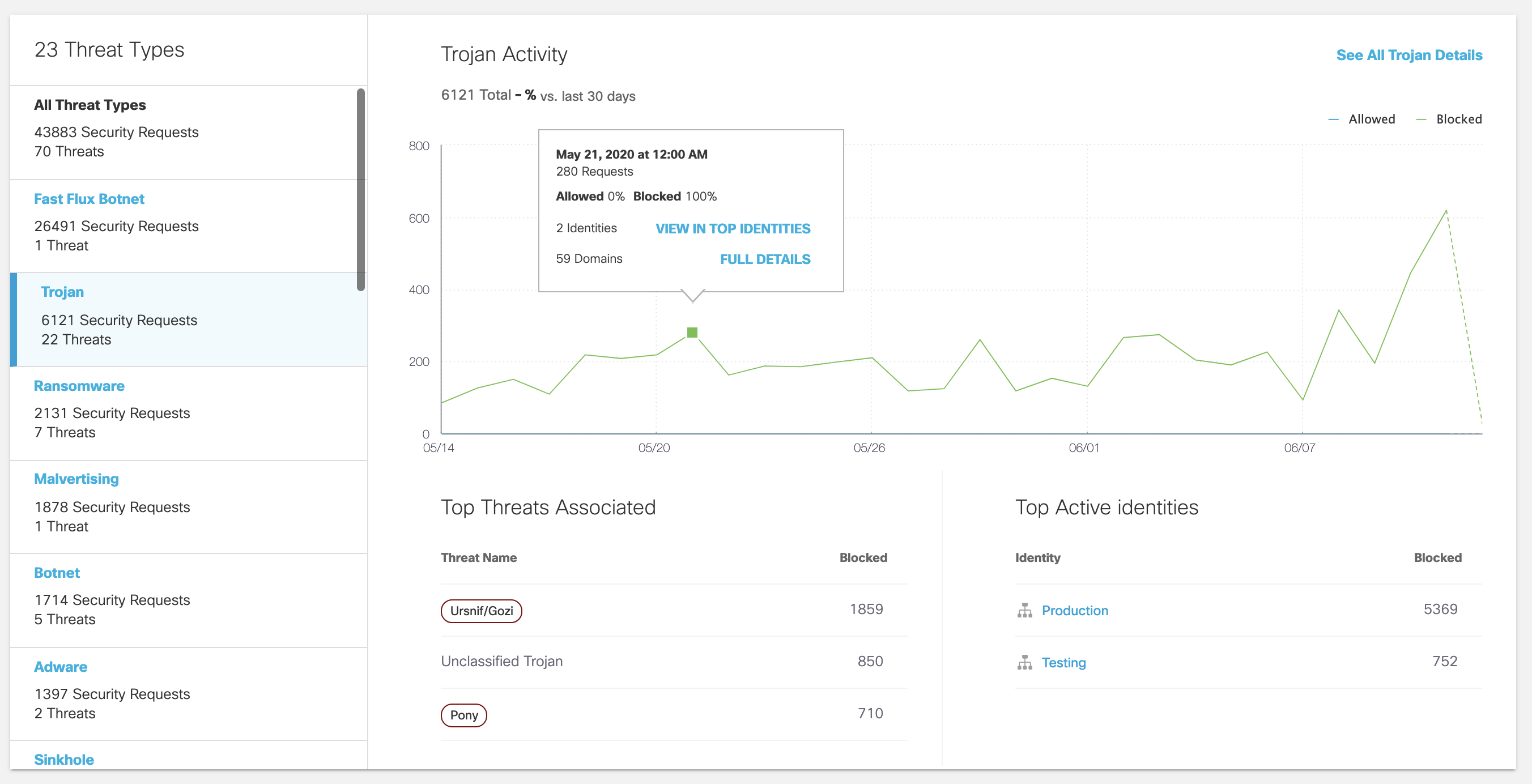
Threats Report

Q Tbn 3aand9gctoknvfbpjecpwusnwmz7msozh12dxsohb Hg Usqp Cau
Go Plus
Def Ui 導入 のギャラリー

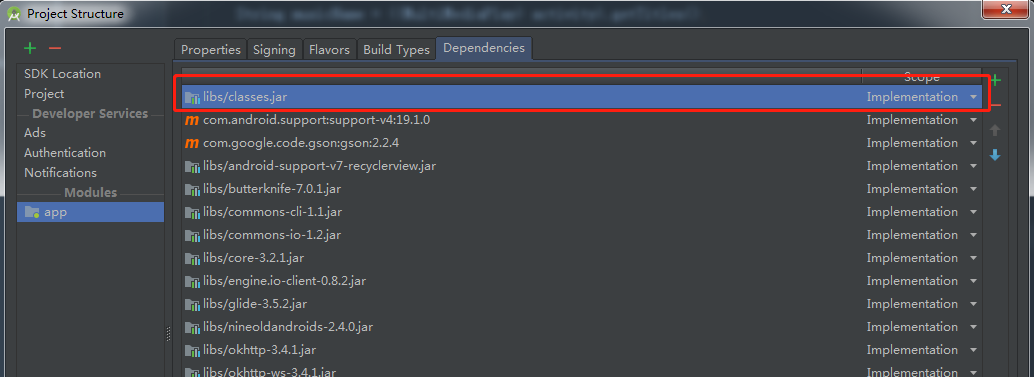
Android Studio导入framework编译的classes Jar包 Sharley 博客园

Pyqt5 Python2 7 美观的登陆界面制作 二 豌豆ip代理

Goland使用 导入一个github开源项目tidb

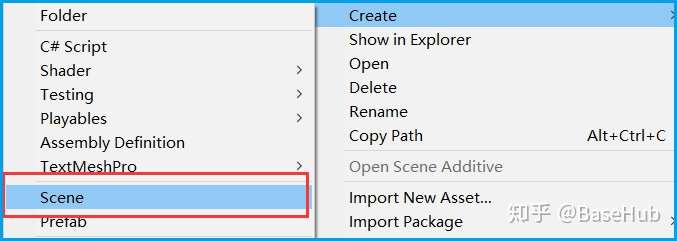
Basehub 源点教程 造个游戏 第一期step 3 知乎

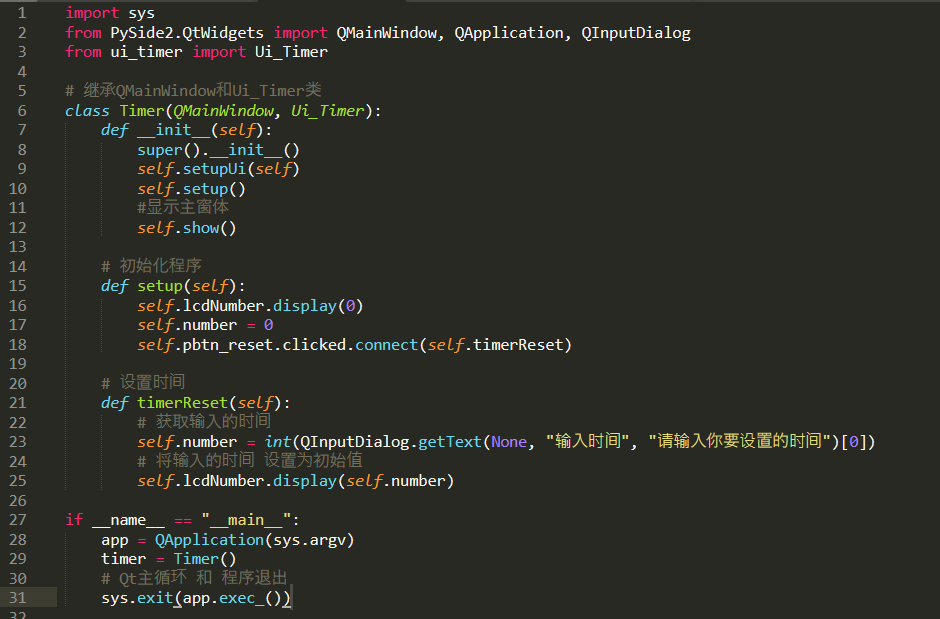
Python图形用户界面 四 教你实现一个简单实用的计时器 叶子陪你玩编程的个人空间 Oschina
Www Mdpi Com 73 94 12 10 1722 Pdf

演练 创建和使用自己的动态链接库 C Microsoft Docs

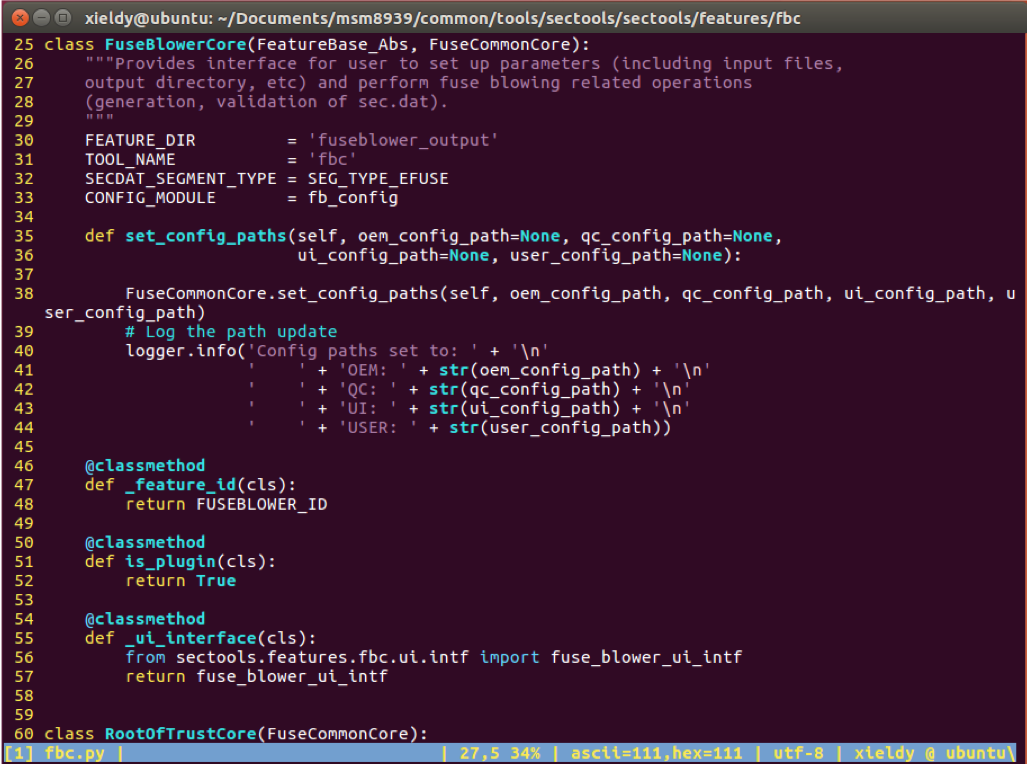
独角兽暑期训练营系列 高通芯片安全相关熔丝设定及检测方法研究 安全客 安全资讯平台

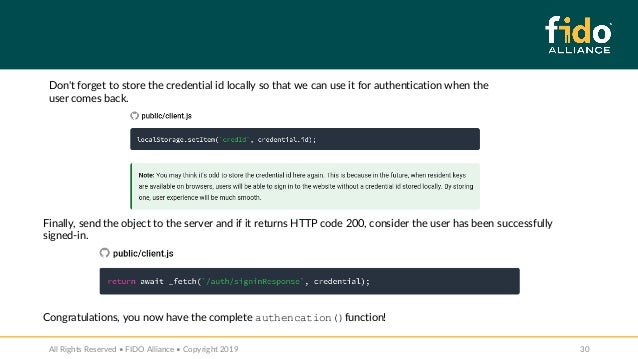
Developer Tutorial Webauthn For Web Fido2 For Android

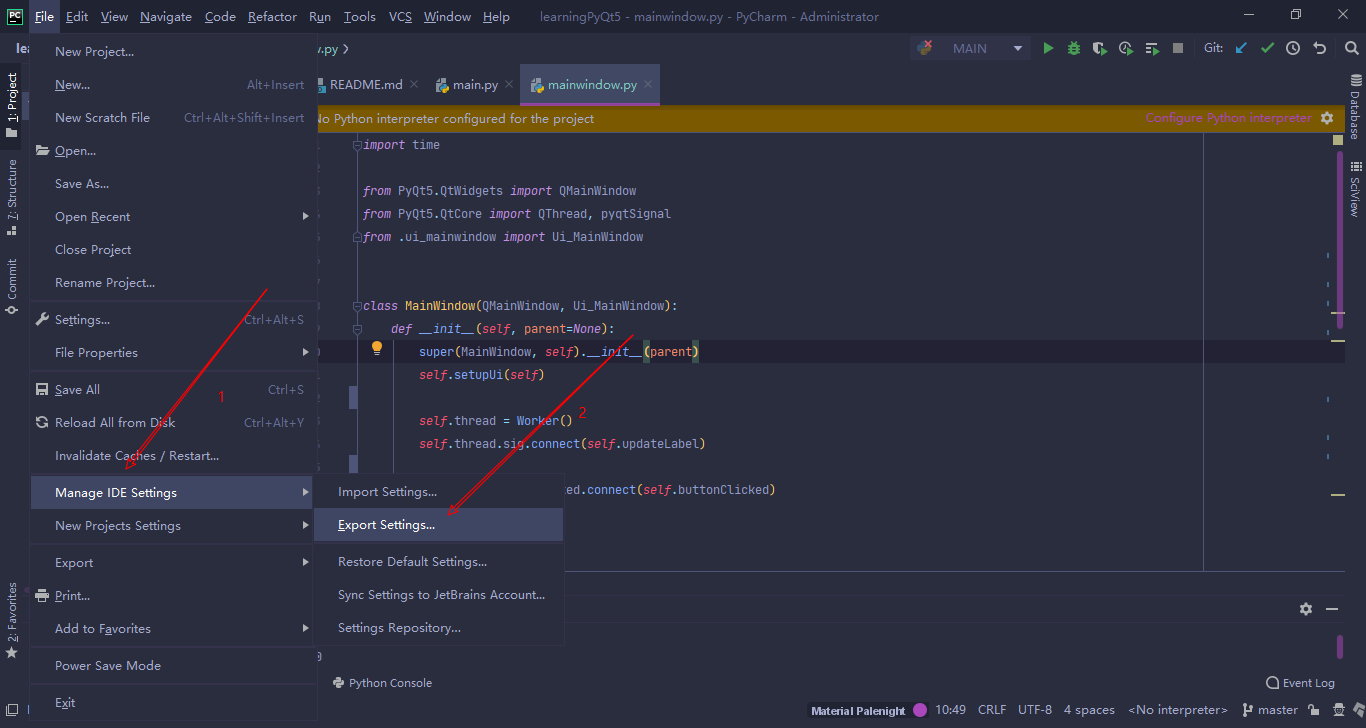
Pycharm插件推荐 迷途小书童迷途小书童

Q Tbn 3aand9gcrcki Nlwtwytql63y7esg6gtll 5zfjutuma Usqp Cau

基于poco框架的面向页面ui自动化测试设计 Iron02的博客 Csdn博客

Flowable 流程引擎介绍 智能流程云

Kivy Crash 中文教程实例入门1 第1个应用kivy App Making A Simple App 爱跑咪

关于android项目导入aar容易出现的坑 Zhp的博客 Csdn博客

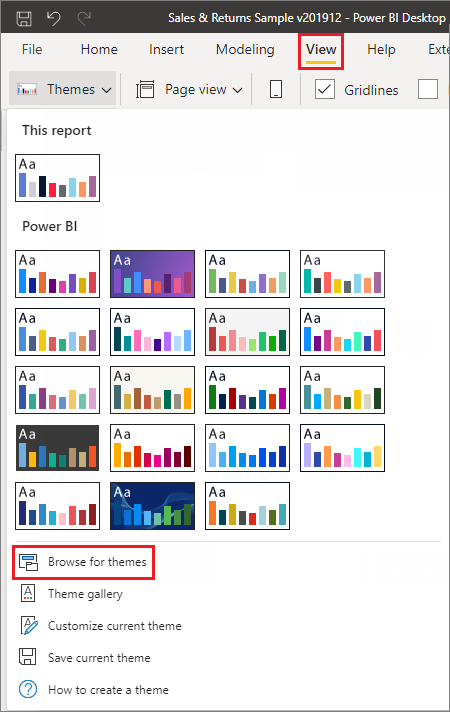
Use Report Themes In Power Bi Desktop Power Bi Microsoft Docs

Pyqt5 3 实现登录事件监听处理程序逻辑功能和界面分离 知乎

Unity Animation Rigging Study 必須使用unity 19 By 溫博宇 Medium

手把手教你pytest Allure2 X定制报告详细教程 给自己的项目量身打造一套测试报告 02 非常详细 非常实用 北京 宏哥 博客园

Vn Py量化社区 By Traders For Traders

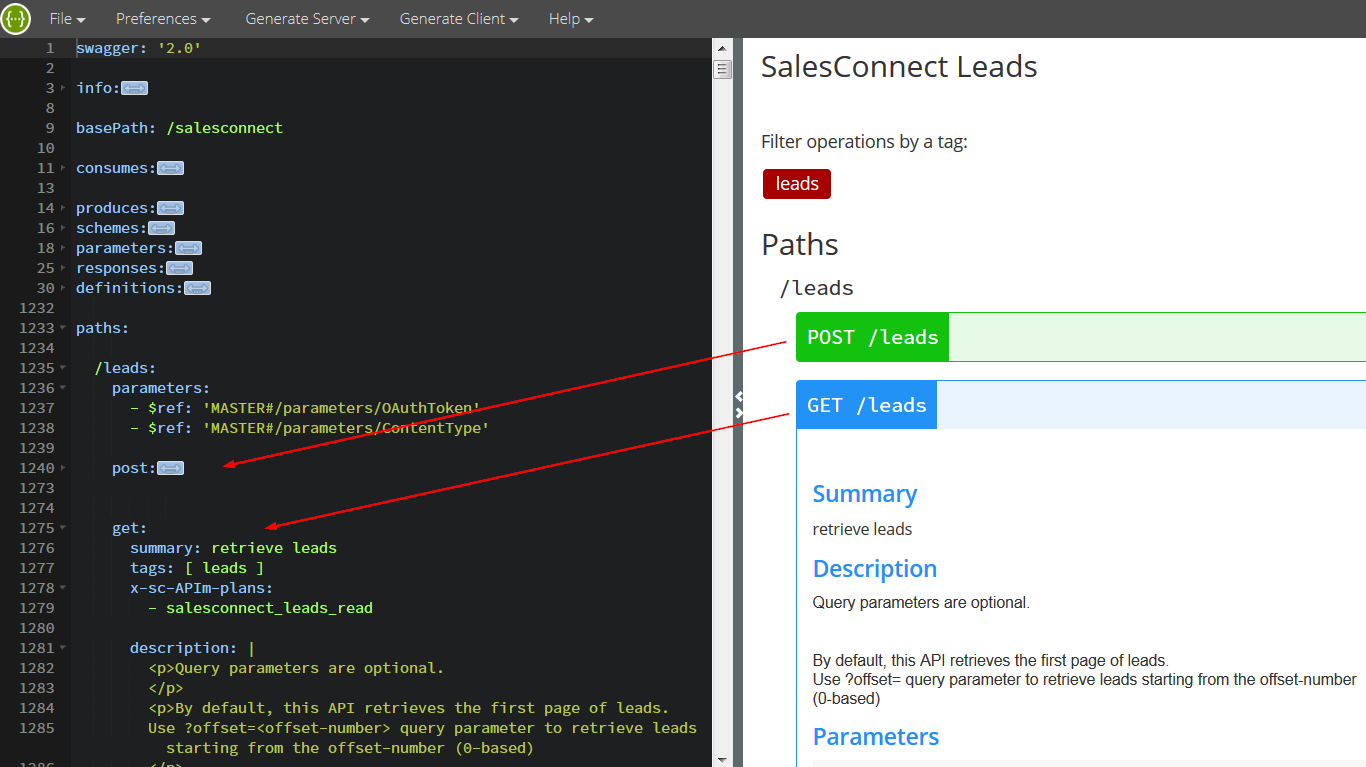
Swagger Ui For Confluence Atlassian Marketplace

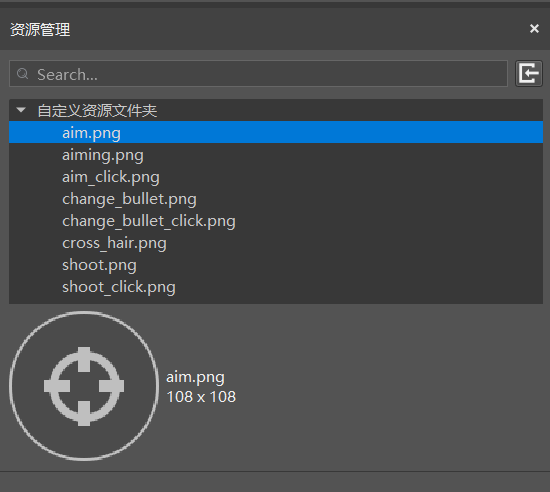
Unreal中的python如何导入图片资源到引擎 火星时代教程网

将webhook 作为触发器用于azure 逻辑应用和power Automate Microsoft Docs

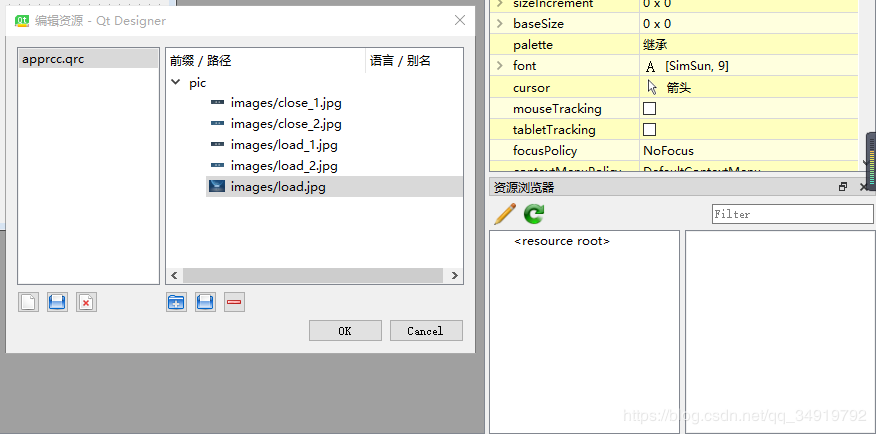
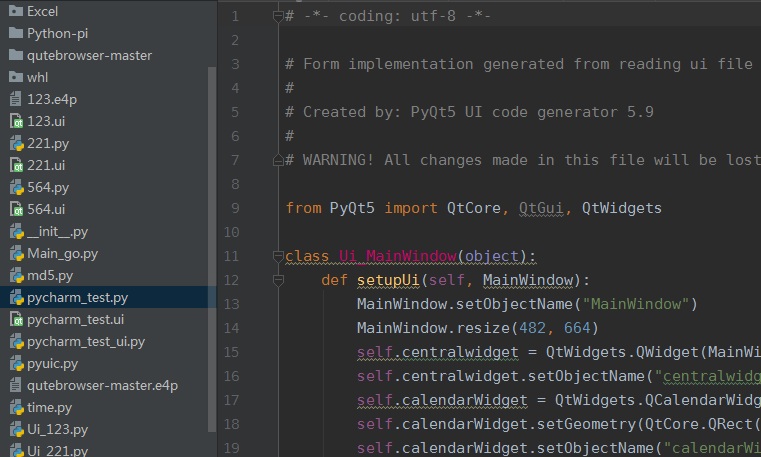
Python如何导入qt Designer设计的界面 Weixin 的博客 Csdn博客

Adobe Premiere Pro User Guide

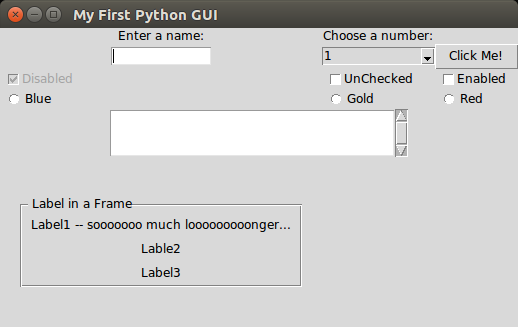
用wxpython创建gui应用程序展示nasa图片 第二部分

Python Gui Cookbook 布局管理 Greatx S Blog

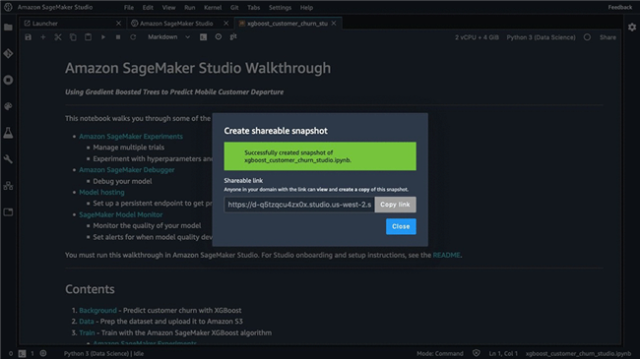
思科使用amazon Sagemaker 与kubeflow 创建混合机器学习工作流 亚马逊aws官方博客

Django 数据导入 Django 教程 自强学堂

教程 Pyqt5极速打包界面软件

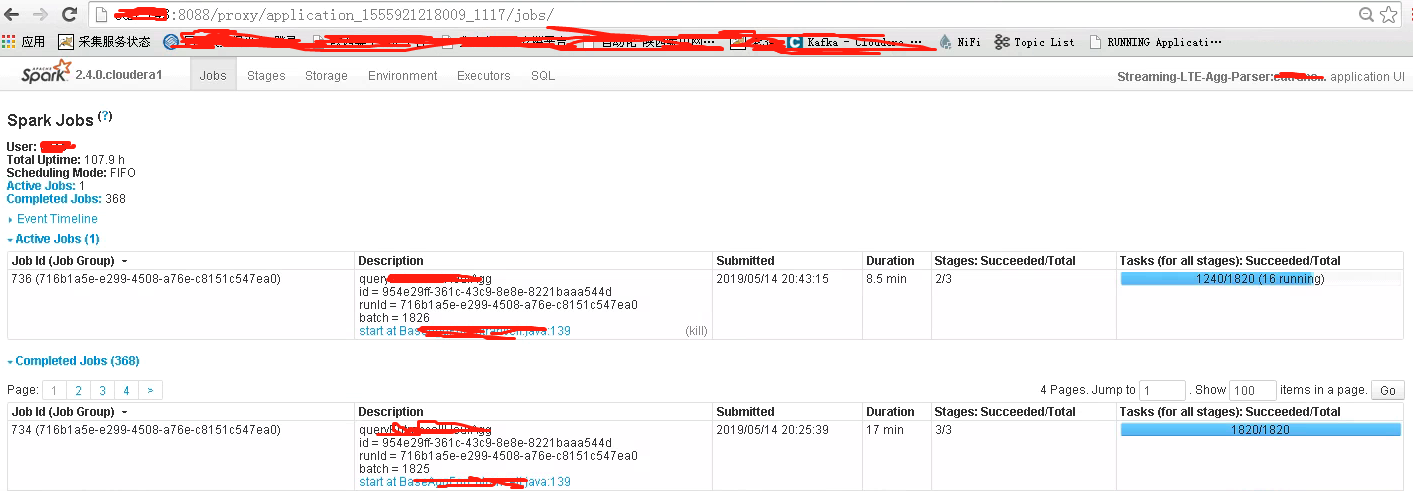
Spark 四十七 Spark Ui 数据可视化 Cctext 博客园

使用资源组 Lumberyard 用户指南

E4 B8 8b E7 9a 84 Tensorflow E7 8e Af

教你实现一个gif处理软件 下

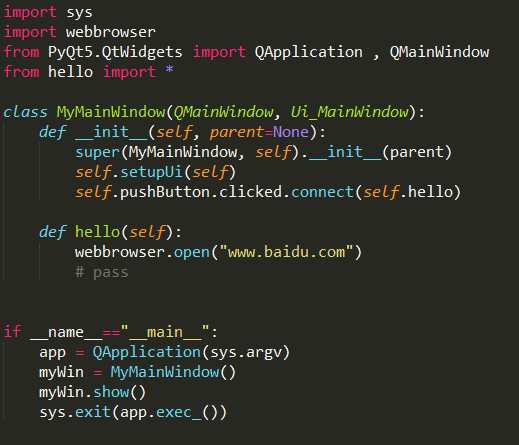
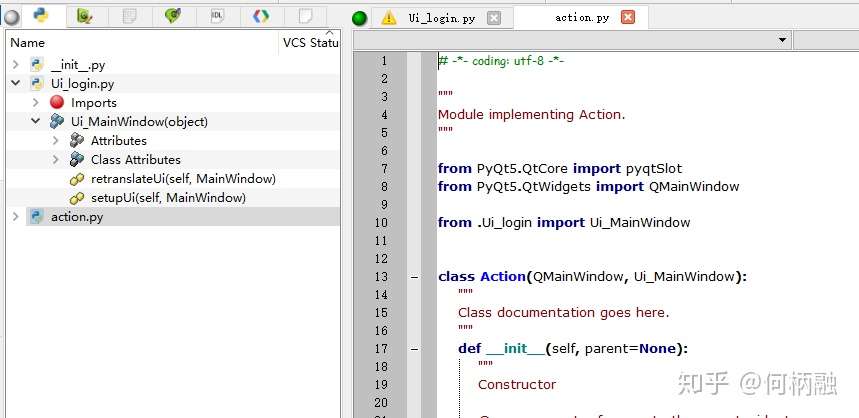
Pyqt5 3 实现登录事件监听处理程序逻辑功能和界面分离 知乎

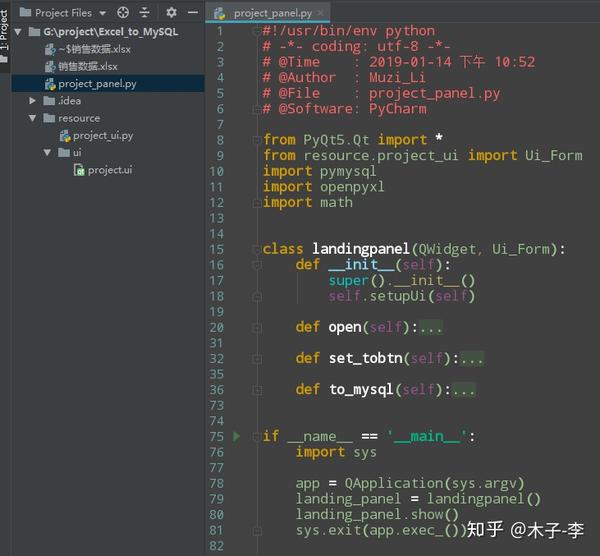
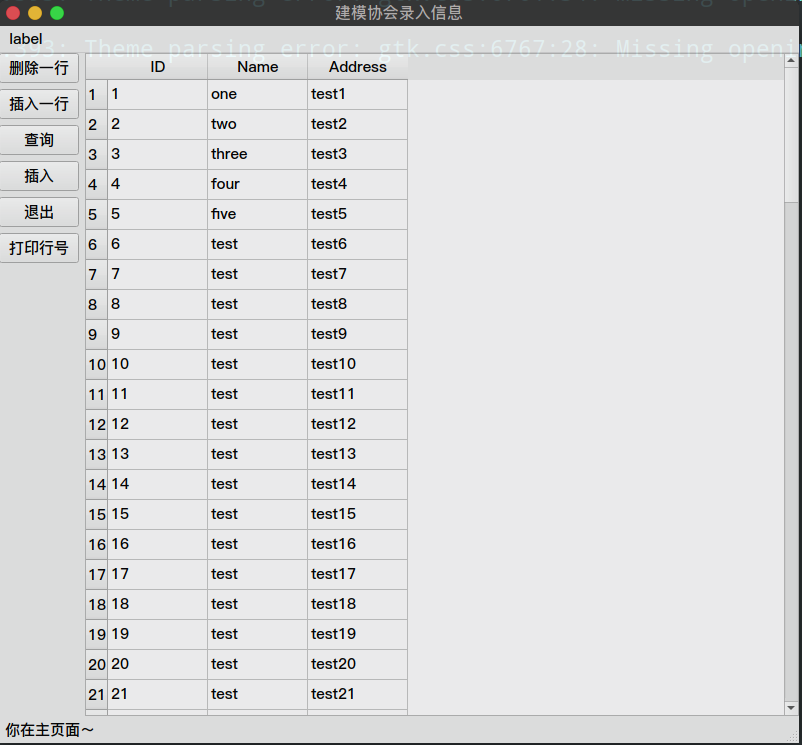
Pyqt5练习 制作excel文件导入mysql窗口 知乎

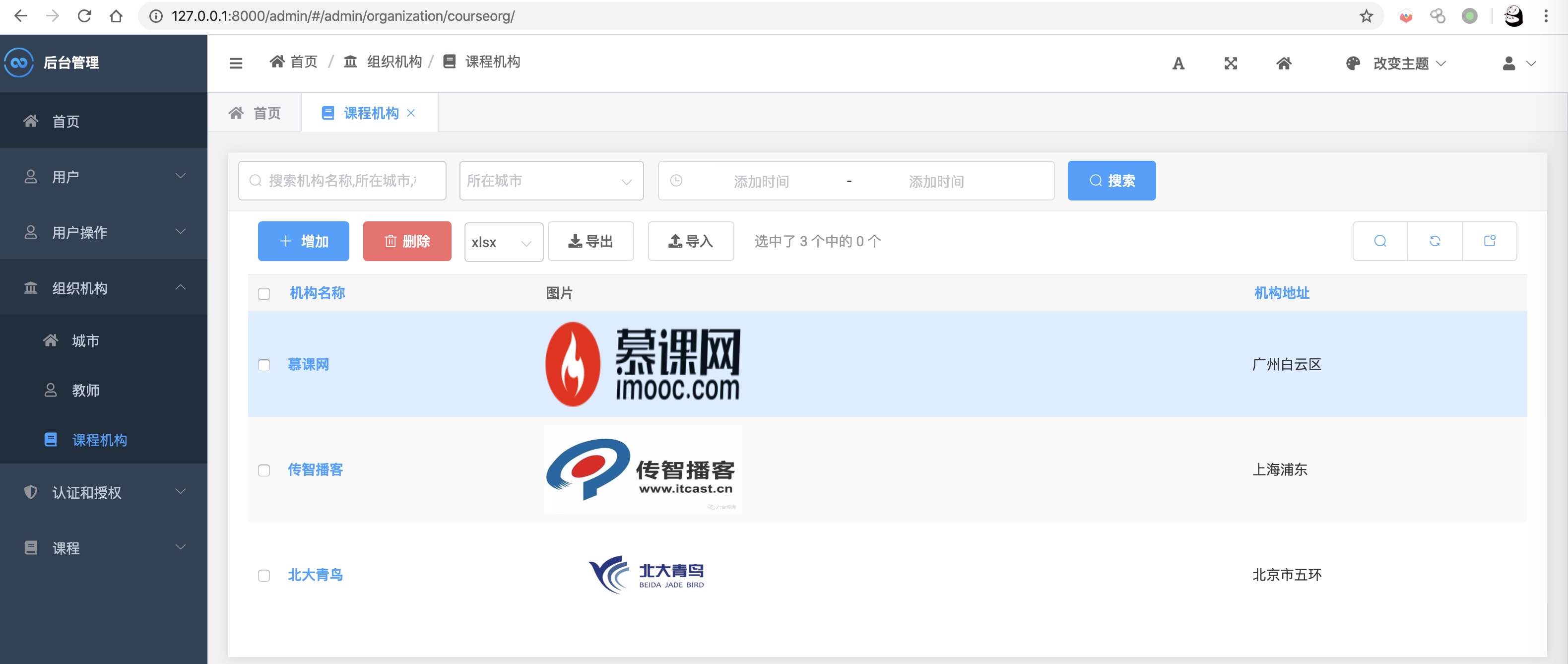
Django3 学习记录笔记 国光

Goland使用 导入一个github开源项目tidb
导入人形动画 Unity 手册

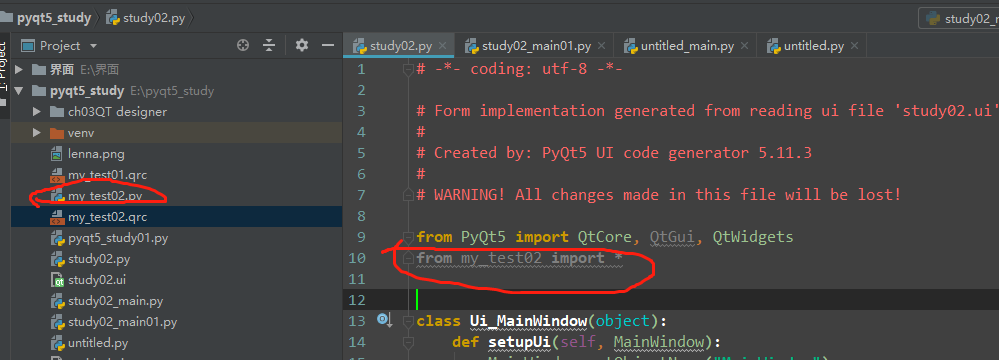
Pyqt 5快速开发与实战

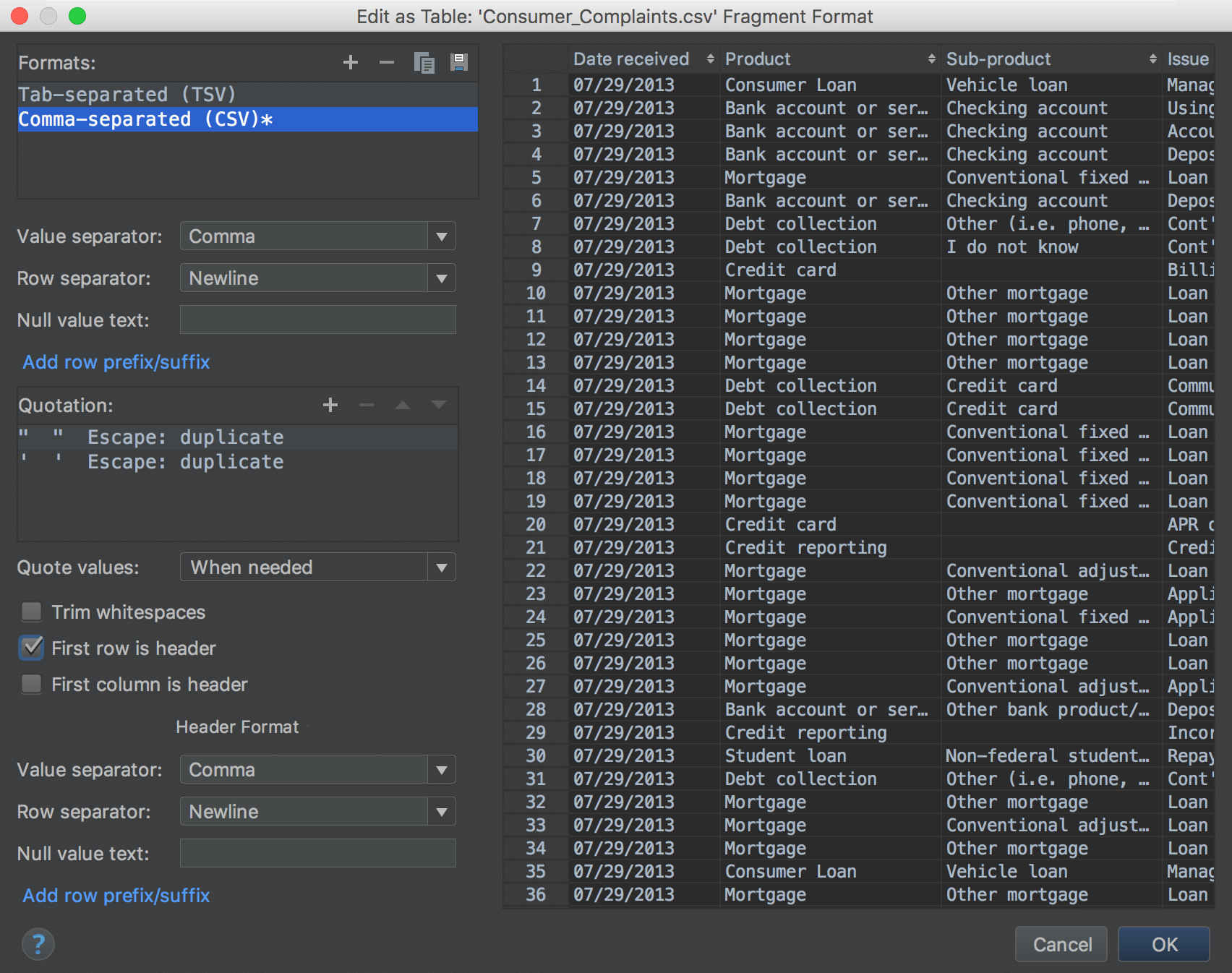
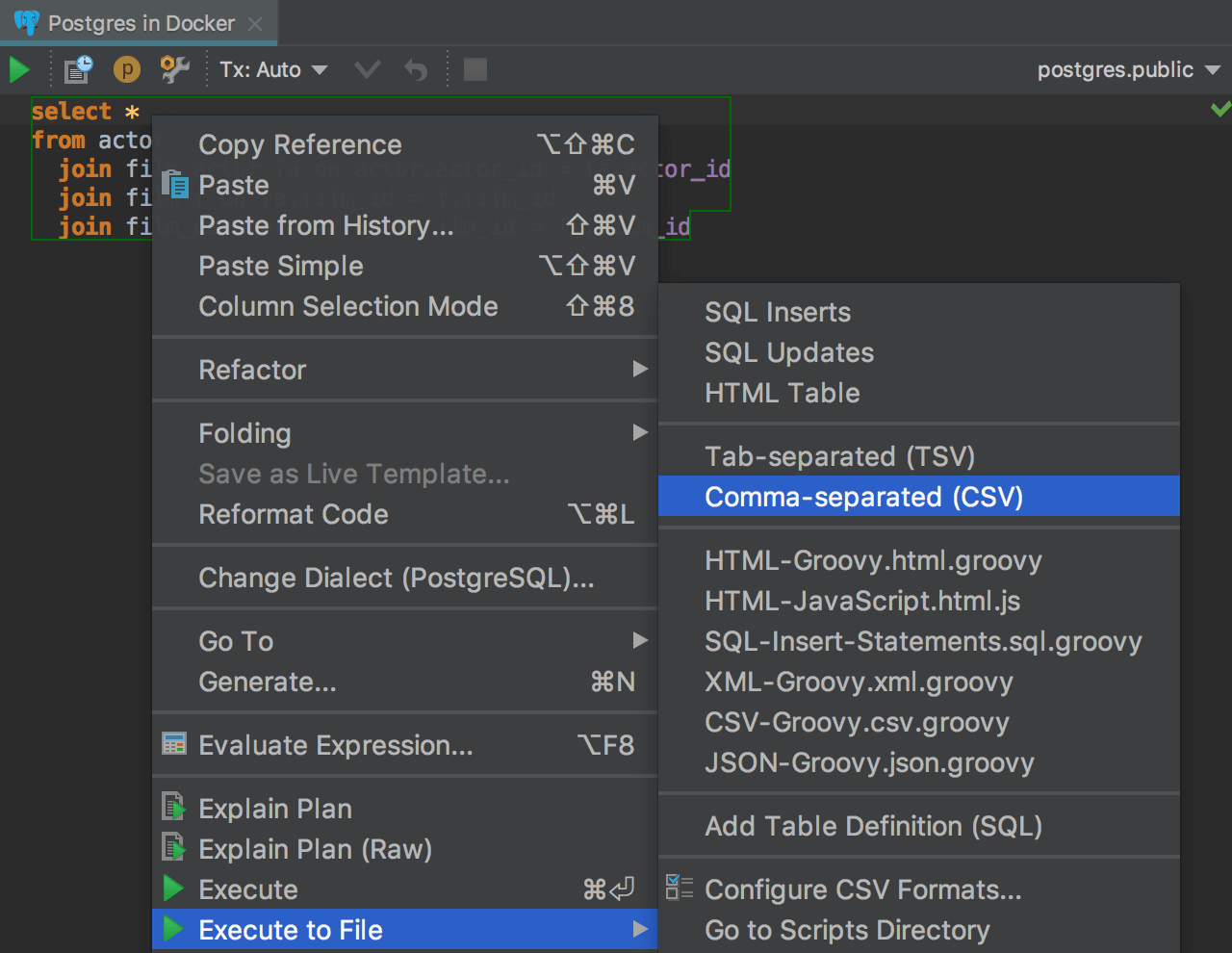
从csv 导入 导出至数据库选项 功能 Datagrip

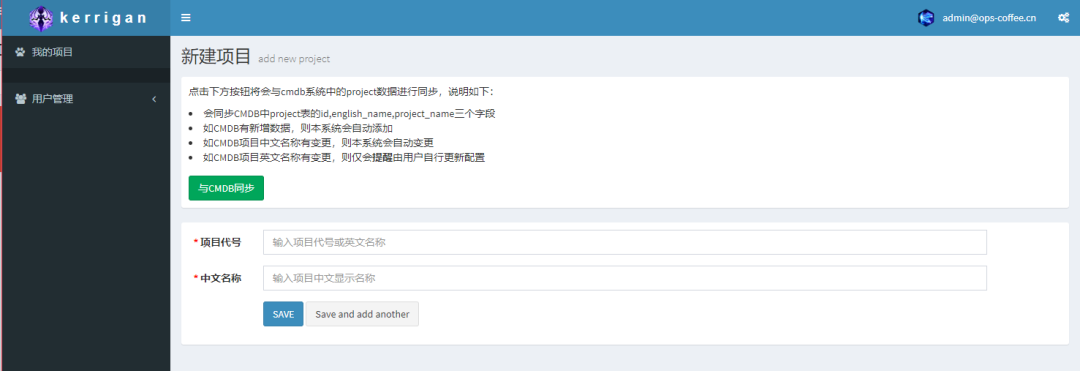
Kerrigan 配置中心管理ui的实现思路和技术细节 墨天轮

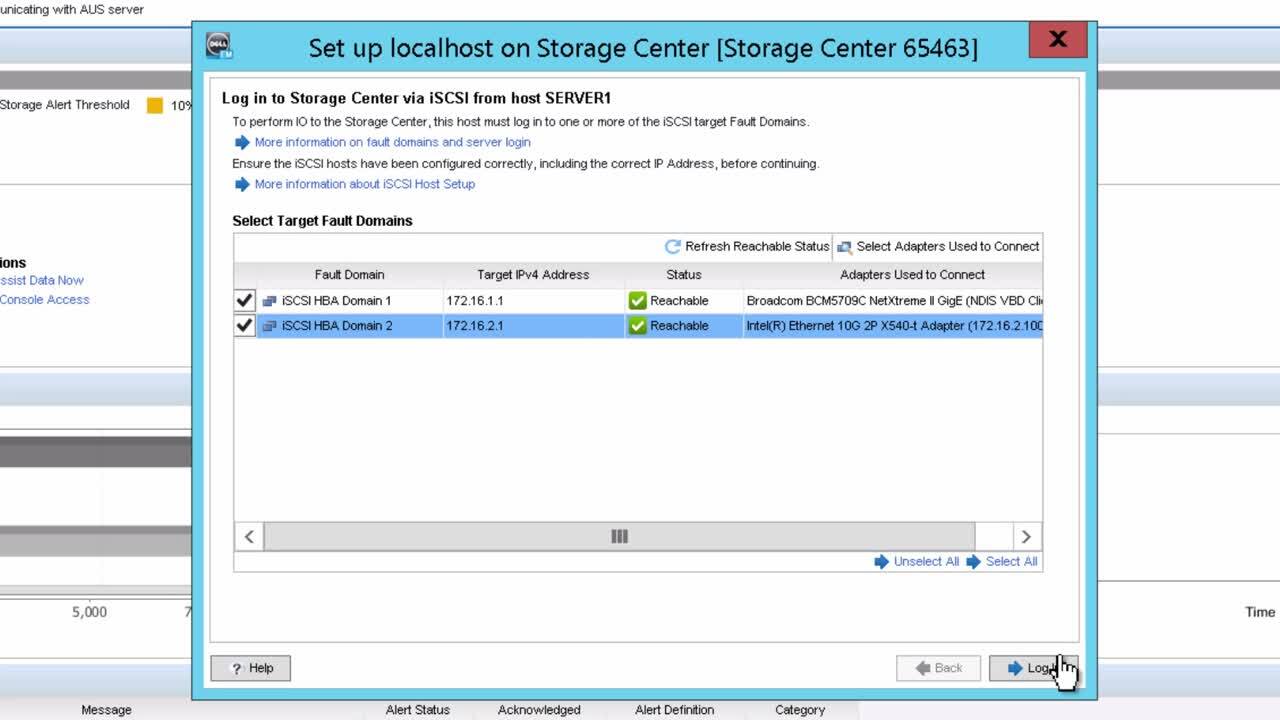
Support For Dell Storage Scv00 Documentation Dell Us

Python Gui Cookbook 布局管理 Greatx S Blog

Burpsuite插件开发之检测越权访问漏洞 Nmask S Blog

Python Python Qt 开发教程 2 智伤帝的个人博客

Unreal中的python如何导入图片资源到引擎 火星时代教程网

Pr剪辑时有音频没有声音 导入和导出的视频都有声音 怎么办 羽兔网问答

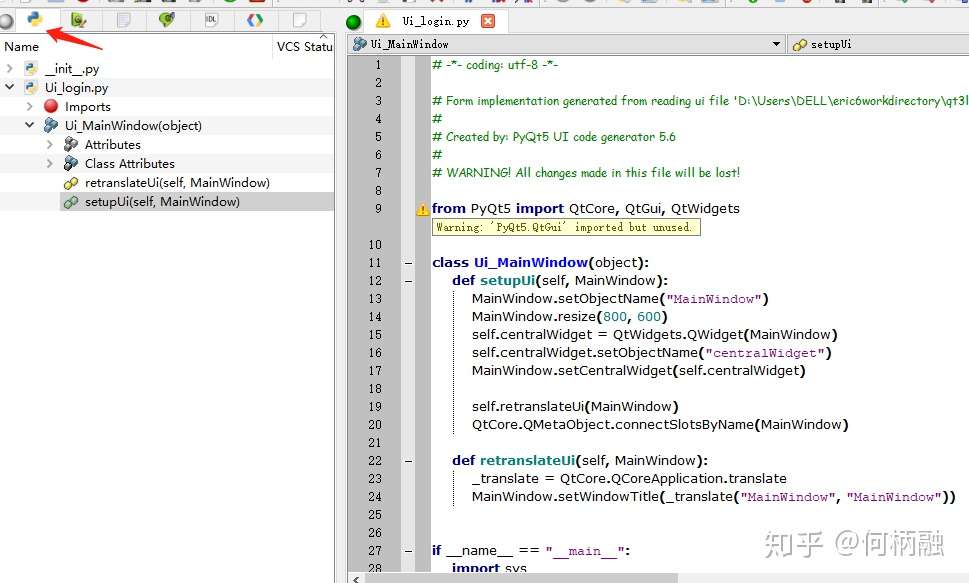
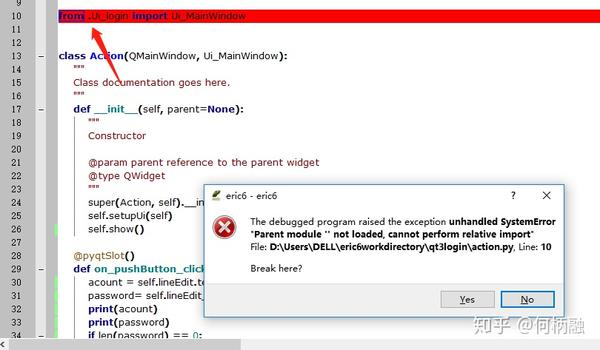
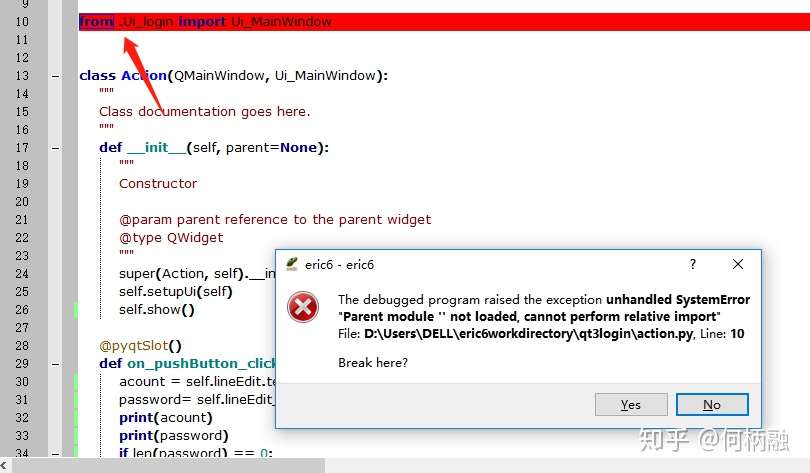
Eric6与pycharm使用pyqt5 编译的区别 Javapi的个人空间 Oschina

Unity本地packages包导入到工程 土豆游戏开发 Csdn博客

Pyqt5踩坑 Just For Life

从零开始创建ui界面 Mc 开发者文档

012 Python Gui编程pyqt5程序基本结构面向对象版本 012pythongui Pyqt5

Kap0k Rctf19 Writeup 先知社区

大秘境 Bfa 史诗地下城全副本攻略以及插件wa 分享nga玩家社区

Unity 图集的理解与使用

Mod Madness Fallout 4 Def Ui Youtube

Fairygui 骨骼动画

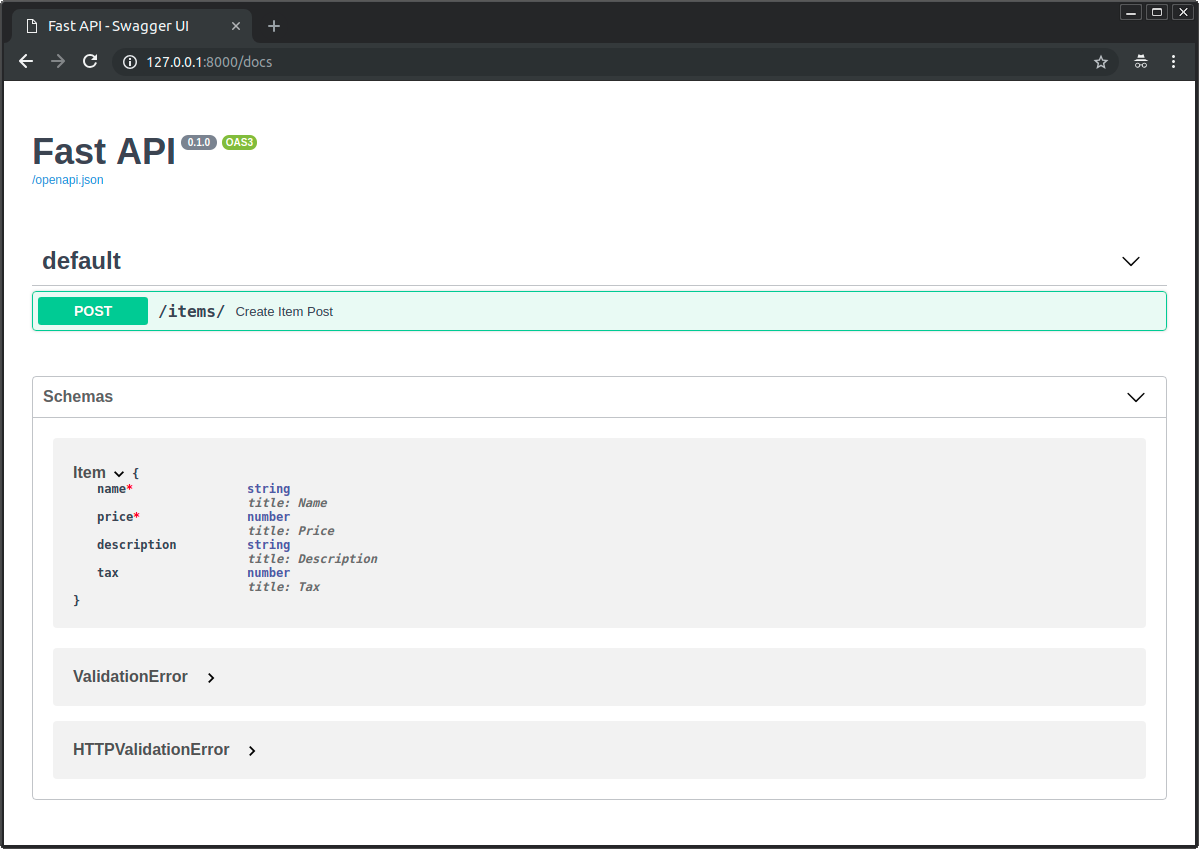
Python 快速搭建restful Api

Arfoundation之 两步实现图像跟踪 知乎

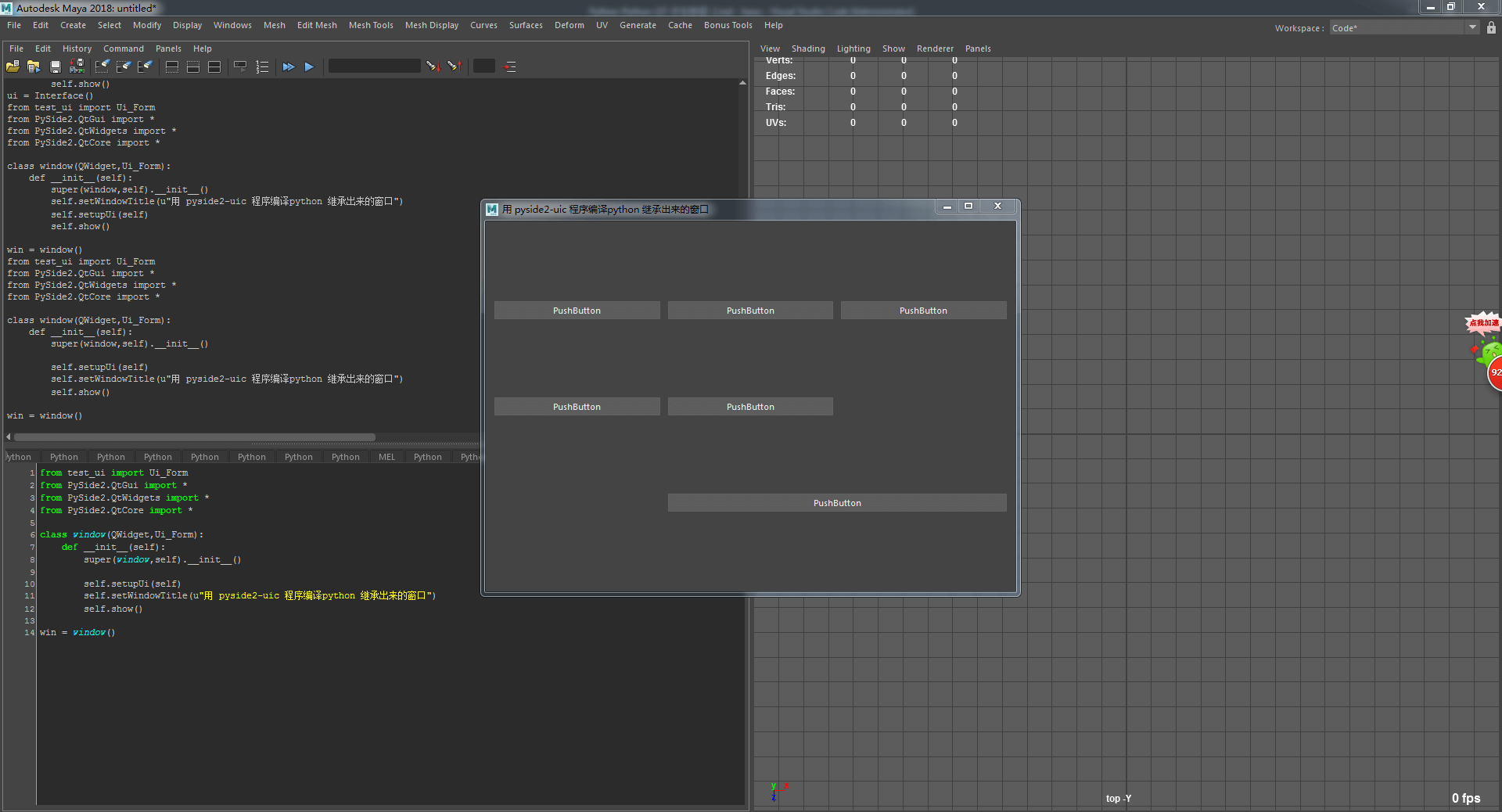
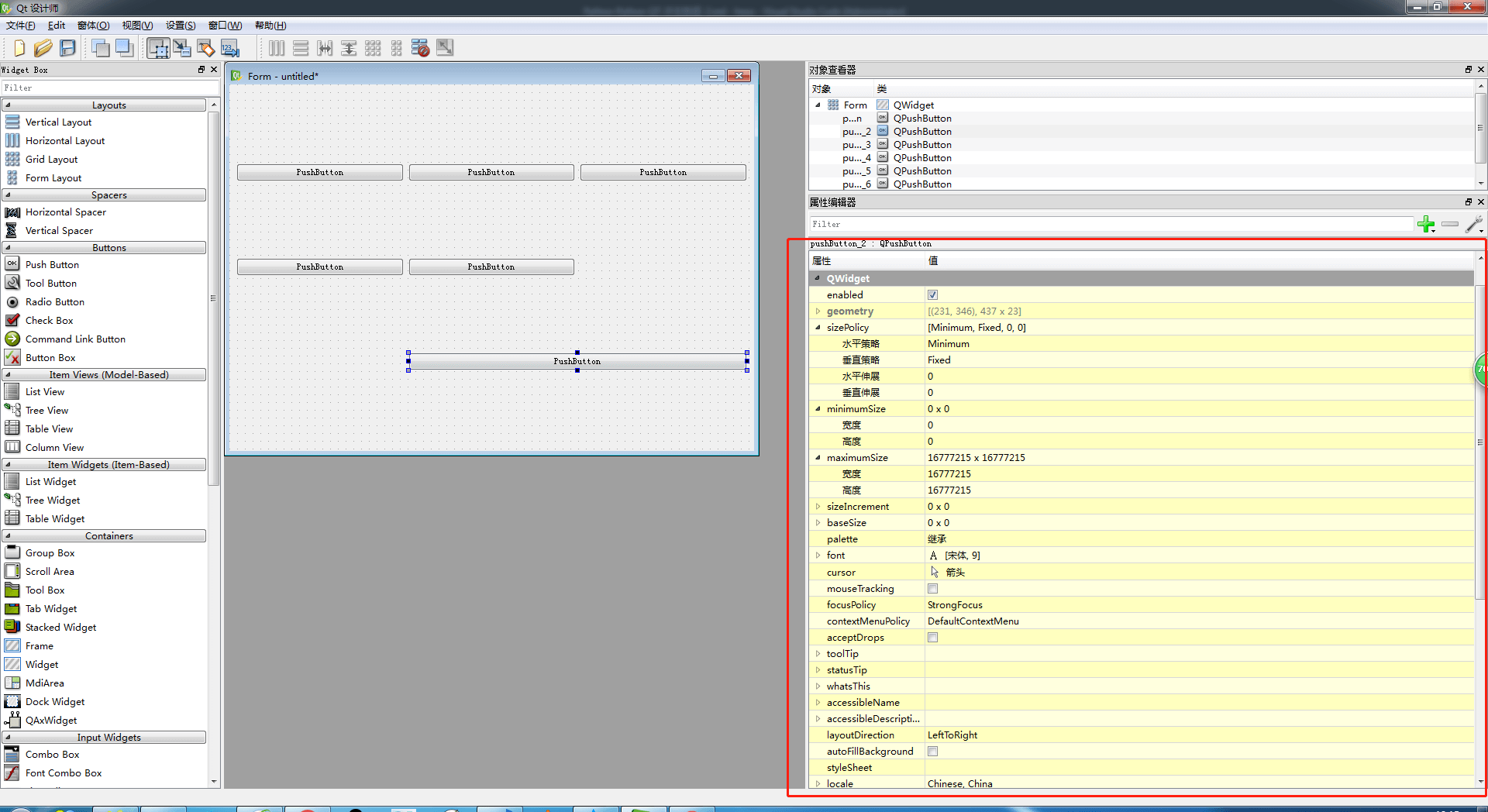
用qt Designer 制作maya工具ui 知乎

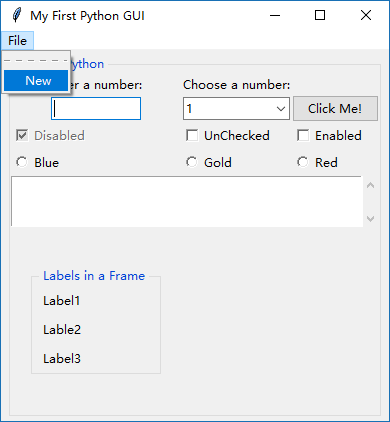
Getting Started With Python Visual Interface Programming Code World

Getting Started With Python Visual Interface Programming Code World

程序员文库
Www Ansys Com Media Ansys Zn Cn File Pdf 17 Roadshow 1

Python Gui 编程 Tkinter 菜鸟教程

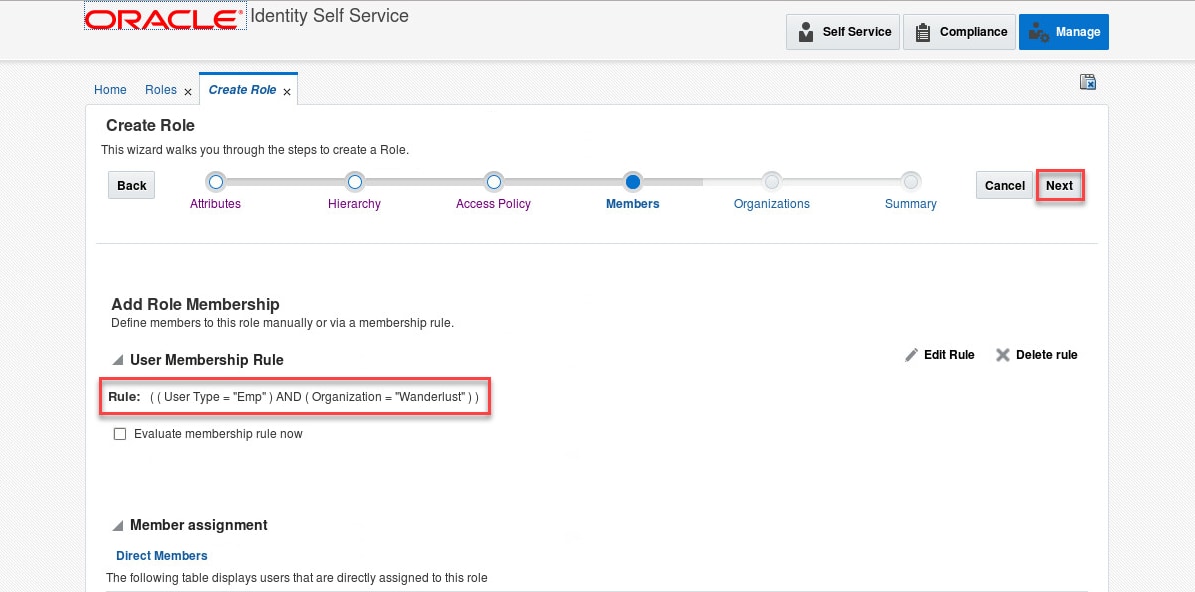
Oracle 身份云服务 多租户供应 使用自定义应用模板实现fedsso 和即时供应

Intellij Idea 2 最新变化

Selenium 九 測試用例數據分離與從文件導入數據 开发者知识库

转 Django中excel导入导出 上地信息 Shangdixinxi Com

Libreoffice Wikipedia

Pycharm 19 3最新功能

Mod Madness Fallout 4 Def Ui Youtube

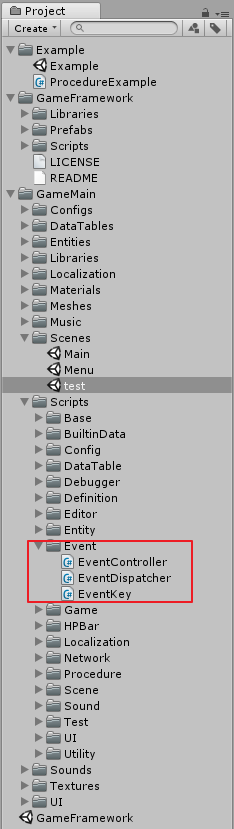
Gamefreamwork框架 事件系统的应用 Osc Wetascum的个人空间 Oschina

Python Python Qt 开发教程 2 智伤帝的个人博客

从零开始创建ui界面 Mc 开发者文档

用exdui3 0做了个还可以的自绘ui 爱站资源网

使用swagger 文档化和定义restful Api Ibm Developer

Matlab导入dat文件 存储为矩阵 并抽取一行或一列 Kakazai Cn Csdn博客

宇宙最强visualstudio17配置pyqt5用于python3 6的ui界面工具 转 中国人醒来了 博客园
2

Kerrigan 配置中心管理ui的实现思路和技术细节 墨天轮

从零开始创建ui界面 Mc 开发者文档

请求体 Fastapi

界面设计师qt Designer 白月黑羽教python

Pyqt5 3 实现登录事件监听处理程序逻辑功能和界面分离 知乎

从csv 导入 导出至数据库选项 功能 Datagrip

Pyqt5踩坑 Just For Life

转 Django中excel导入导出 上地信息 Shangdixinxi Com

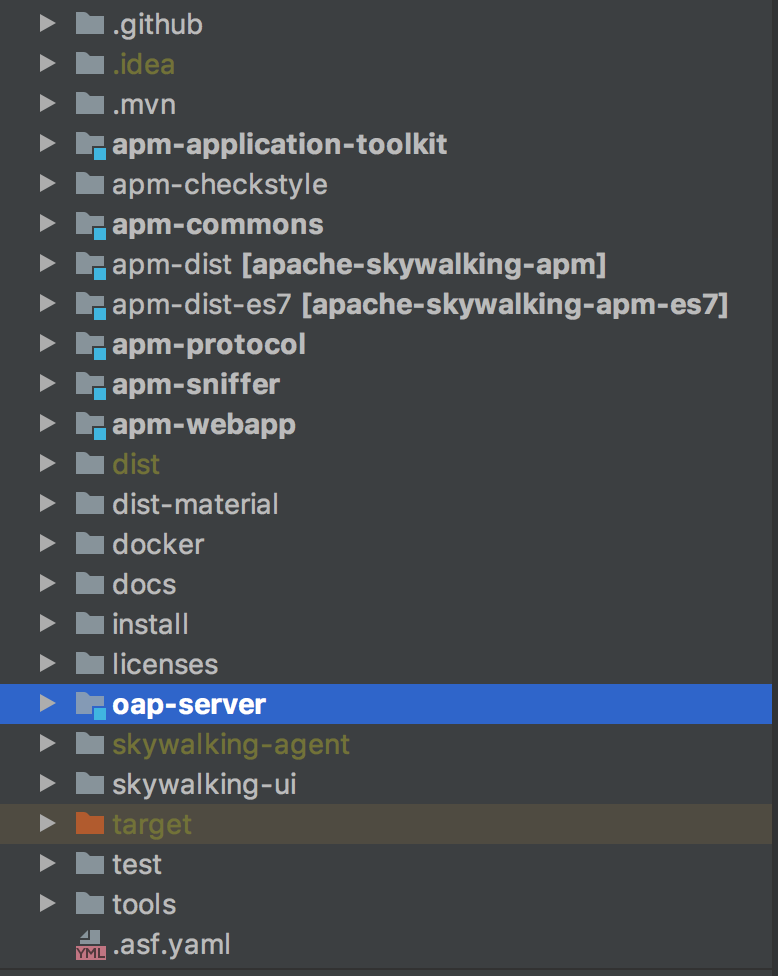
Skywalking数据采集与收集源码分析 鸣沙山的个人页面 Oschina

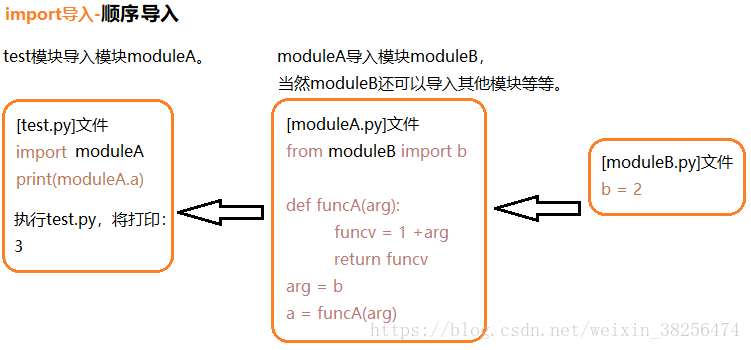
Python 3 X 史上最详解的导入 Import 神是念着倒 Csdn博客

Graphics View控件在pycharm中显示图片 Lishu Cc 博客园

从零开始创建ui界面 Mc 开发者文档

Pyqt5 3 实现登录事件监听处理程序逻辑功能和界面分离 知乎

笑谈软件工程烽烟中的敏捷高清电子书下载pdf 陈建村著 清华大学出版社 13 03 343页 Sample By Xiuxiuebook Issuu

給超超超新手的uiux指南 本篇文章的撰寫目的主要是要給 超新手 的工藝系學弟妹們 讓入門菜鳥大略的去認識u By Tom Liou Medium

在power Bi Desktop 中使用报表主题 Power Bi Microsoft Docs




