Jquery Toggle 廃止
*** } に指定することで、縦方向の出現や隠す動作を行えます。「 *** 」には、hide・show・toggle などを指定します。.
Jquery toggle 廃止. Animateメソッドはアニメーションを制御するメソッドです。 animate( properties , duration , easing , complete ) propertiesには変更したいCSSの値をオブジェクトで、durationにはアニメーションの速度をms単位で記述します。. JQuery のtoggle() は、指定要素を非表示・表示を切り替えるイベントである。 jQuery としてtoggle() は、v1.9 で廃止されてしまったが、toggle()系のイベントといえば、他にtoggleClass()、slideToggle()、fadeToggle()などがあり、これらも同じように状態を切り替える(toggle)イベントである。. Aminateメソッドの1つ目の引数である properties 内を、{ height:.
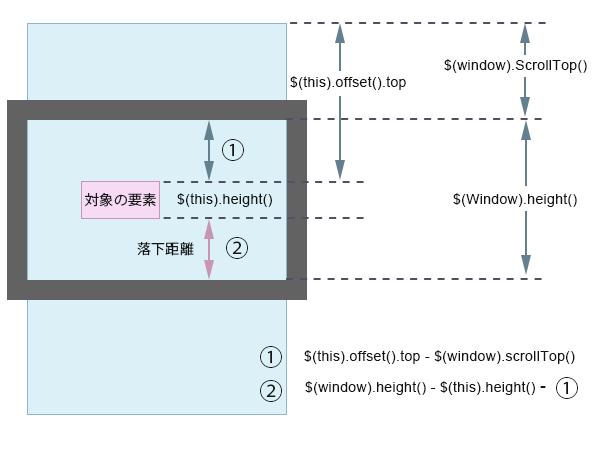
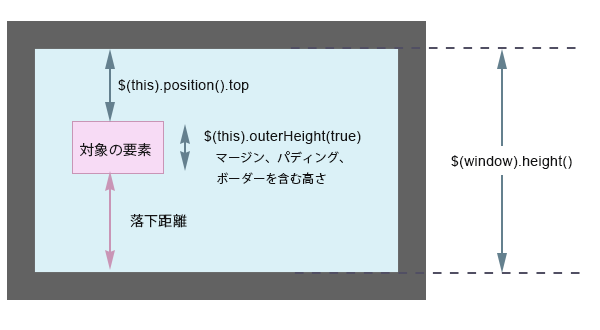
JQuery 3での変更点を、jQuery 2と比較していくつか見てみます。 詳細は 公式のアップグレードガイド か 日本語翻訳版 をご確認ください。 windowのouterWidth()とouterHeight()にスクロールバーが含まれるように変更. 廃止 - jquery toggle 複数. JQueryを使うと、これ以上無いっていうくらい簡単にクリックで開閉するボックスが作れてしまいす。 はじめに隠しておきたいボックスの設定。 jqueryでも出来ますが、jsが有効でないデバイス(今時かなりのマイノリティー ….
指定したclassのオン(設定)、オフ(削除)の切り替えを行います。 .toggleClass( name ) 1.0追加.toggleClass( name, switch ) 1.3追加.toggleClass( switch ) 1.4追加.toggleClass( function ) 1.4追加.toggleClass( name ) 1.0追加 戻り値:jQuery 指定したclassの追加・削除の切り替えを行います。. Animate() - jQuery 日本語リファレンス. Toggle(fn1, fn2, , fnN) 要素がクリックされる毎に、引数で渡した関数を順番に呼び出します。 最初に要素をクリックすると、第一引数に渡した関数が実行されます。.
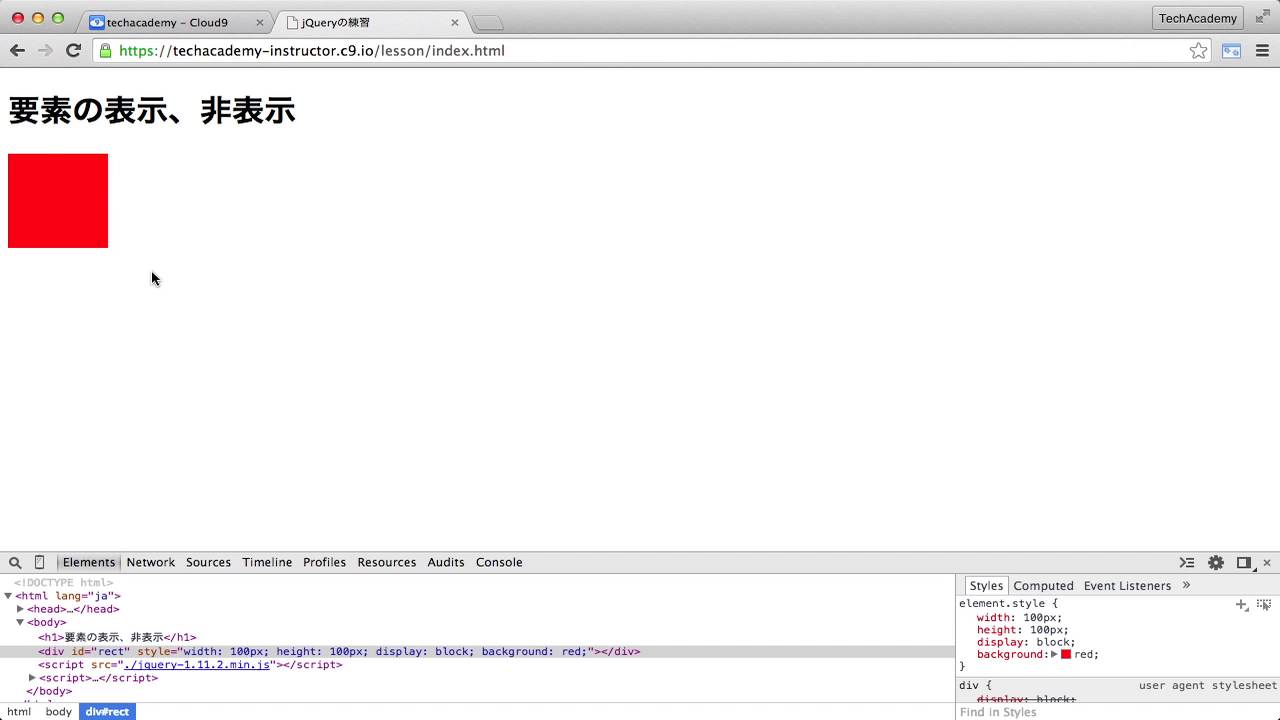
JQueryで要素の表示・非表示を切り替える方法についてです。 要素の非表示 ( hide ) hideメソッドを使うと要素を隠すことができます。. アコーディオンを実装する時に良く使っていた「toggle (function,function,….)」が、 jQuery 1.9で廃止されたというのを今更になって知りました。. 何を書こうか悩んだのですが、軽めに。 jQueryのバージョン1.9より前にあった event の toggle、地味に時折あると、簡易的にイベントを繰り返し実行したいような時に便利だったりします。.
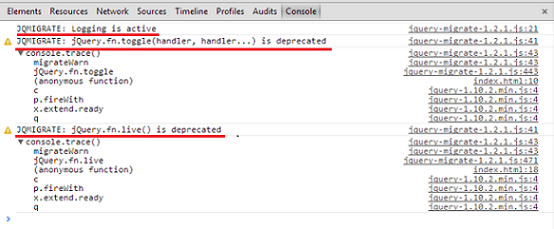
廃止予定、または廃止となったjQueryのメソッドの中で気をつけておいた方がものだけピックアップしました。現役のページで使っていたら、別のコードに差し替えた方がよさそうです。 .live() jQuery 1.7以降. トグル(toggle)をjqueryで簡単設置!アコーディオン表示非表示切り替えメニュー複数対応デモあり by sayo. For more information, see jQuery.fx.off.
.htaccess Ajax AMP Android API Atom BaaS Bootstrap Brackets CakePHP canvas chrome cookie CreateJS CSS3 CSSフレームワーク CSS設計 D3.js Dreamweaver ES15 Facebook Firebase Firefox Fireworks Git GitHub Google Apps Script Google Maps Googleアナリティクス Googleスプレッドシート Googleタグマネージャ Grunt Gulp. こんにちは、ライターのマサトです! 今回は、jQueryで特定のHTML要素を表示・非表示することができる「toggle()」について学習をしましょう! この記事では、 「toggle()」とは? 基本的な使い方 引数を指定しよう 関数を指定しよう アニメーション設定について という基本的な内容から、. JQuery: あらかじめ用意されたアニメーションを実行するには?(show/hide/fadeIn/fadeOut/slideUp/slideDown) jQuery: 自作のアニメーションを実行するには?(animate) jQuery: 実行都度、逆のアニメーションを実行するには?(toggle/fadeToggle/slideToggle).
.toggle()を含む全てのjQueryのエフェクトは、 jQuery.fx.off = trueにすることで実際にはdurationを0に設定することで、 グローバル全体でOFFにすることが可能です。 詳細は、jQuery.fx.offを参照してください。 デモ P要素の表示、非表示を交互に切り替えます。. こんにちは、最近MECというダイエット法で8kg痩せました。 エンジニアのあずまです。 今年の6月9日にjQuery 3.0が正式リリースされました。 今日はjQuery 3.0と旧バージョンとの違いをまとめたいと思います。 目次 今回のバージョンアップで何が変わるのか サポートブラウザについて スリムビルド. Web ページを作成したときの技術メモです.jQuery の使い方について説明します.インストールの方法から具体的な使い方まで説明しています.はじめに,jQuery の導入方法を説明しています.その後は,(1)ツリー構造を表示する「Treeview」,(2)画像のポップアップ表示する「Lightbox」,(3)画像・他.
この記事は jQuery Advent Calendar 14 の 9日目の内容です。. All jQuery effects, including.toggle (), can be turned off globally by setting jQuery.fx.off = true, which effectively sets the duration to 0. 「jQuery」という言葉は聞いたことあるけど 「jQueryって何?」 「jQueryって何ができるの?」 「jQueryっていまいちよく分からない」 という方も多いのではないでしょうか? 調べてみても難しい単語が並んでいてよくわからなかったり、学習方法がわからなかったりもすると思います。.
戻り値 廃止 切り替え ボタン アニメーション jquery3. Twitter Bootstrapのドロップダウンを非表示にする方法 (14) $('.dropdown.open').removeClass('open');. JQueryを使ってヘッダ、フッタなど共通部分のhtmlを本体のページに読み込むTipsです。 jQueryを使った外部のhtmlの読み込みTips という記事も書いたのですが、今回はコールバックの実行まで。 やりたいこと.
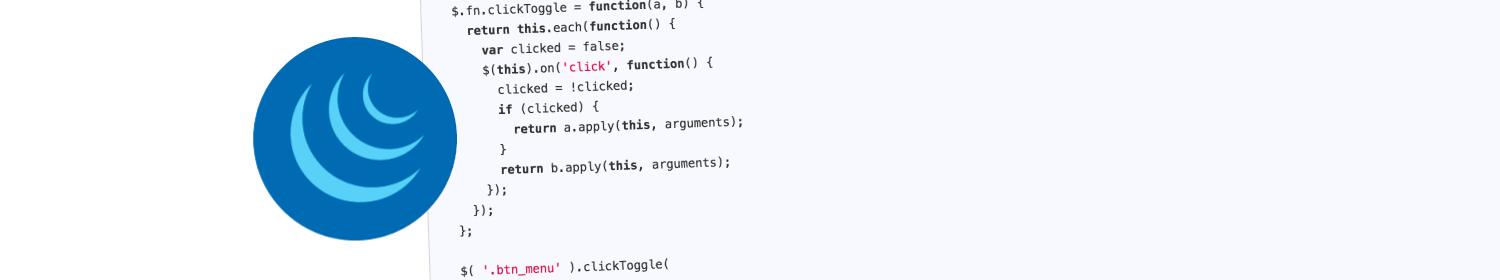
JQuery toggle() が1.9以降で廃止されている件について。 クリックされる度にループ的に一定の動作を繰り返すのに便利だっただけどなー、、、 ってことでそれを代替する方法。 もちろん、クリック回数を管理する変数をもって自前で実装すればよいだけなんだ.

Jquery の Live の代わりは On Ham Media Memo

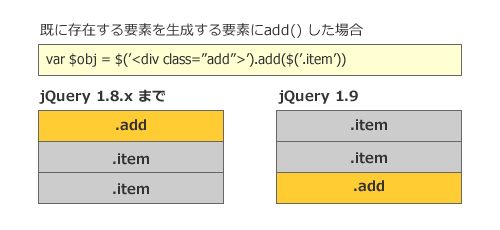
Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Webデザイナーの教科書 きっとwebが好きになる
Jquery Toggle 廃止 のギャラリー

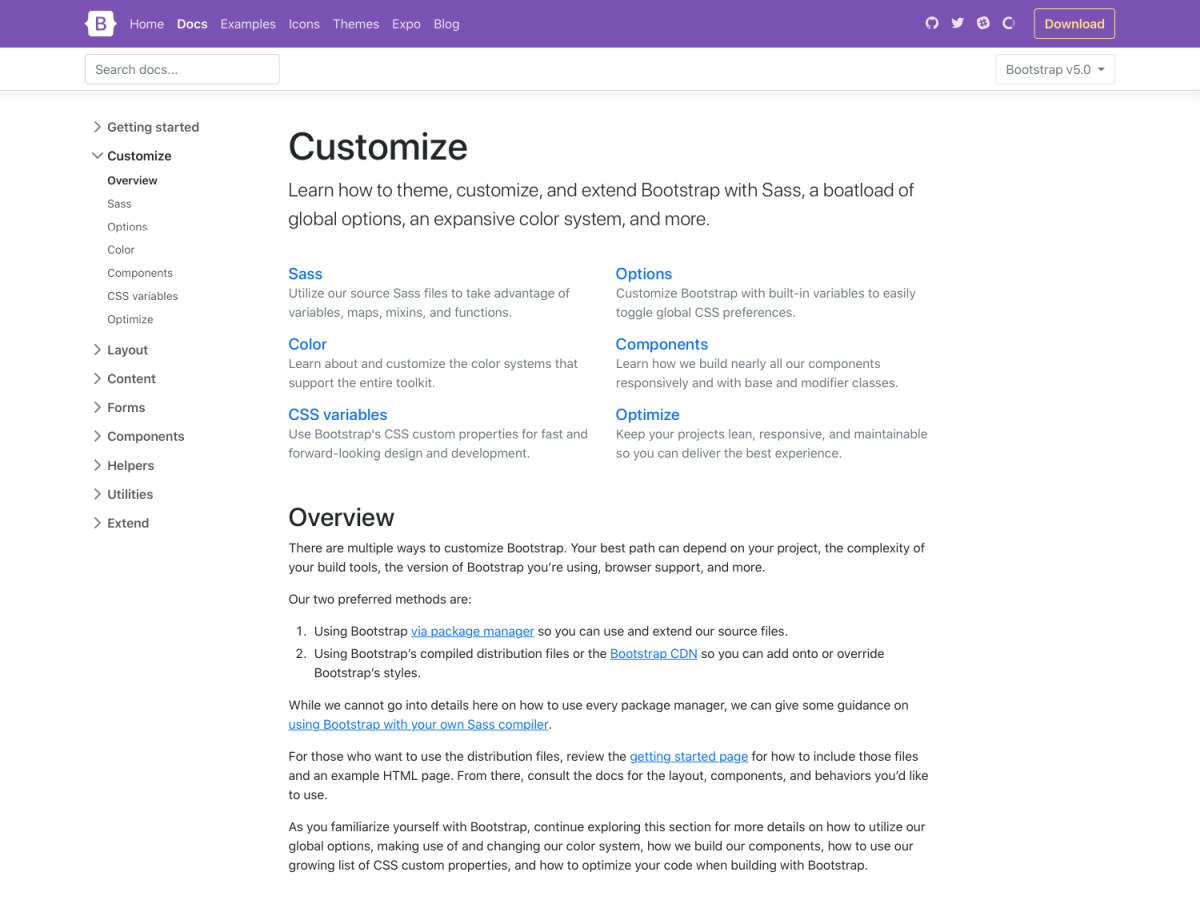
Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Uqライフ

はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog

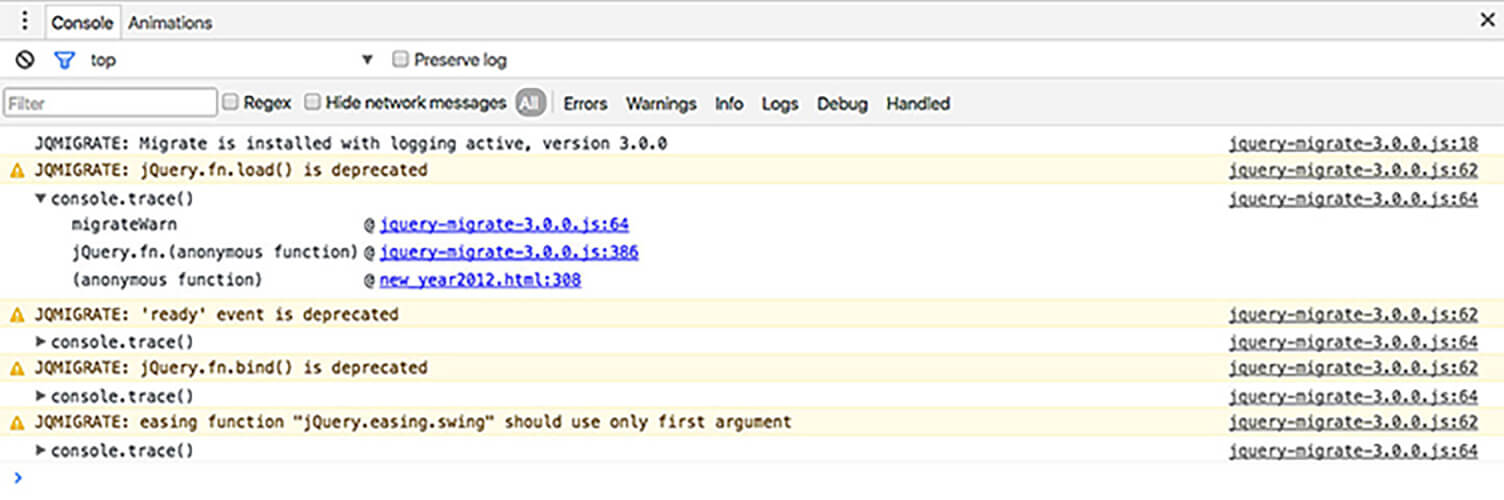
Jquery Migrate Pluginを使ってみる バシャログ
Book Mynavi Jp Files Topics Ext 90 0 Pdf

Jquery Visibletoggle を実装する方法

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

コーディングの始め方 Webデザインmatome

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ

Using Jquery Toggle Html Looking Sort Evolvestar Search News Numlock Toggle Keys Sound Problem

Fq7bck Oa4edum

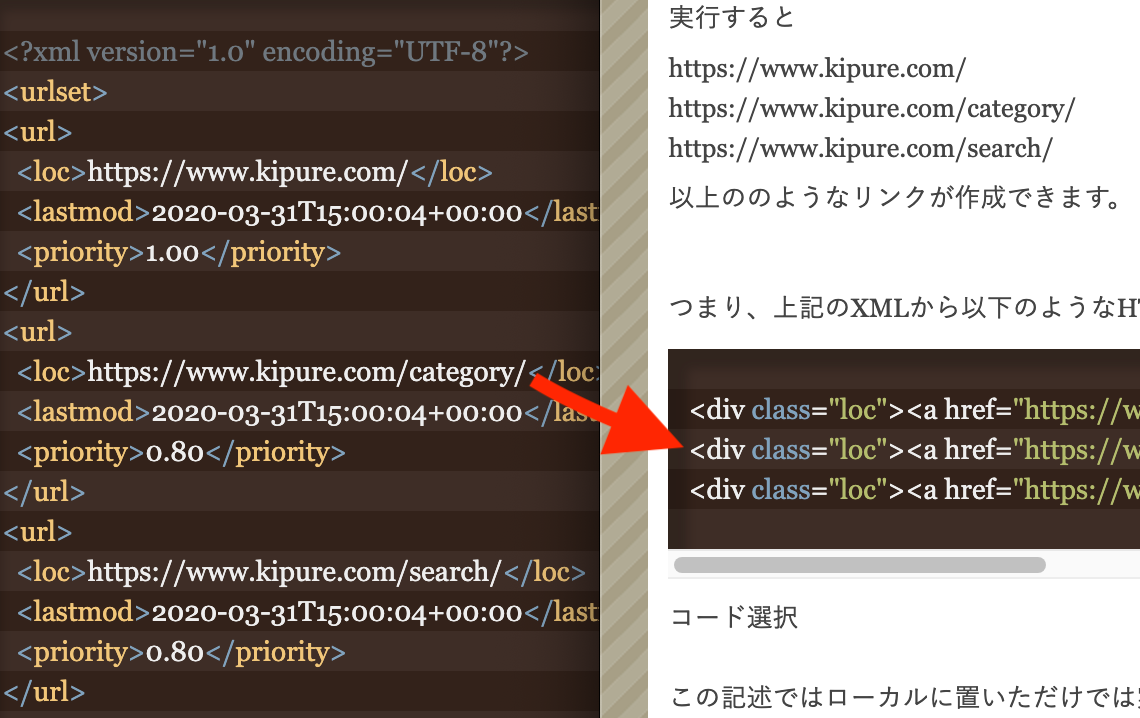
Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す
Slidetoggleに合わせてテキストを変更させる Webサイト制作の勉強

メジャーアップデート 高速化したjquery3 0の特徴 Boel Inc ブランディング デザインファーム

Jquery 3 0の変更点 違いまとめ ネクストページブログ

Cssだけで作られたtoggleボタン5つのデザイン Pure Css Toggle Buttons 9inebb

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す
Book Mynavi Jp Files Topics Ext 90 0 Pdf

Jquery入門講座 使い方 簡単な演出

廃止されたtoggle の クロージャーによる代替実装方法 Qiita

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Jquery Mobile 1 4 Buttonmarkup Methods 日本語 Japanese Runebook Dev

Sfdc Lightningコンポーネント開発のuiタグ廃止と代わりのタグについて確認しました Tyoshikawa1106のブログ
1月 13 Design Drill Diary

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Q Tbn 3aand9gcqls2iir1l23izqqa Tbqtnif03k M5ce2p1g Usqp Cau

O284jmjrqgagqm

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

画像なしで Cssだけで作られた質感が良いスイッチボタン Toggle Button In Pure Css 9inebb

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine
Jqueryのバージョン1 9での変更点 違いのまとめ Ie8対応だが 1 8とはajax等のapiが異なり プラグインが動かない問題が多発 リファレンスは2 0と共通 モバイル通信とit技術をコツコツ勉強するブログ

挿入オプションの変更点 Cc

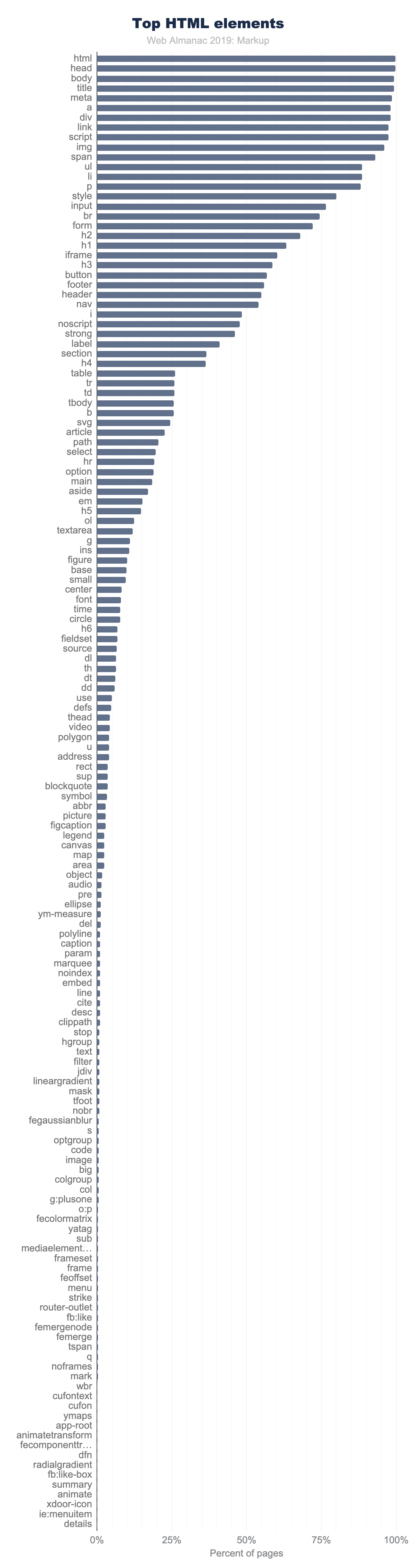
19 Http Archiveによるweb Almanac

Jqueryで動的にui Dom を構築するアプリを綺麗に書くため Todomvcのソースコードを読んで学んだことをまとめてみた Qiita

実践 Jquery On と Off を使いこなす 1 Codegrid

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp
パスワードの表示 非表示を切り替えるフォームのcssとjquery Suzu6

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Gigazine

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン

Ie11 Edgeで最低限閲覧可能な見た目にする Issue 477 Cpprefjp Site Github

はてなブログにトグルメニューを設置する方法 最新のjqueryを読み込もう Syu Rei S Weblog

フッターデザイン レスポンシブサイトのサンプルソース 東京のホームページ制作 Web制作会社 Brisk

Javascript Jquery Core 1 9 Upgrade Guideの翻訳というか解説 Wood Roots Blog

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Foundationがzepto Jsを捨てて Jquery2 0を採用していた 開発 14年1月15日 モノグサにお灸

Jquery バージョンの差異を解決 Jquery Migrate ねっとぱんだ プログラミング勉強ブログ

Jquery の Live の代わりは On Ham Media Memo

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

お気楽に行こう Y O

ワテの備忘録 Javascriptやjqueryでwidthやheightを設定する場合の注意事項

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え
Mdbp Markdown Book Preview

Using Jquery Toggle Html Looking Sort Evolvestar Search News Numlock Toggle Keys Sound Problem

Jquery 3 0の変更点 違いまとめ ネクストページブログ

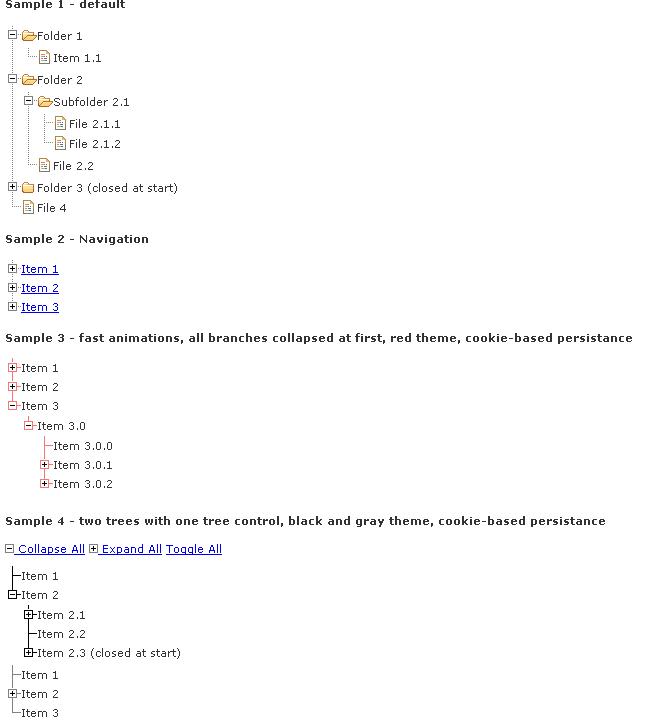
ツリー型に表示するjqueryあれこれ ウィリアムのいたずらの開発 日記

1月 13 Design Drill Diary

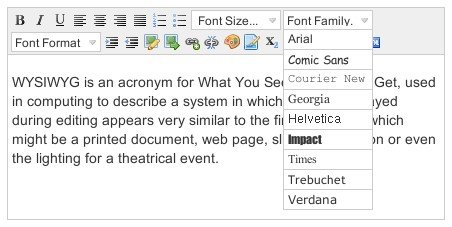
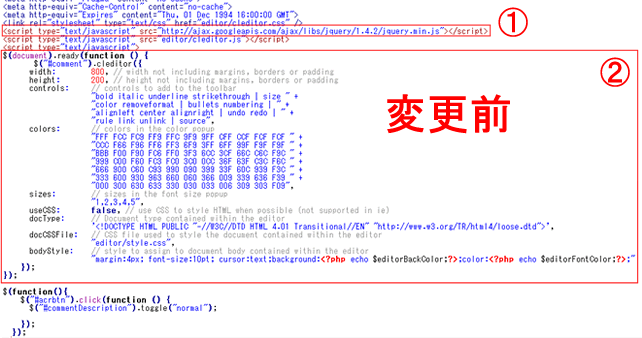
Nicedit の代替および類似のソフトウェア Progsoft Net

要素をプルプル揺らす楽しいjqueryプラグイン Jrumble Webscripter Jp

ニュースプログラムのie11対応アップデートの方法 Php工房

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery アニメーション 使い方やサンプル Web Design Leaves

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Bootstrap 5 Alphaがリリース Jquery依存ieサポートの削除 ソフトアンテナブログ

Jquery入門 Design Drill Diary

初めてのweb2 0 Jquery Spring Mvc そしてxstream Jettsionを試す

Pops Web Com At Wi ビデオ編集サービス Pops Web Koubou 映像編集
モバイルファーストを意識したレスポンシブデザインサイトの制作 4 Webサイト制作の勉強

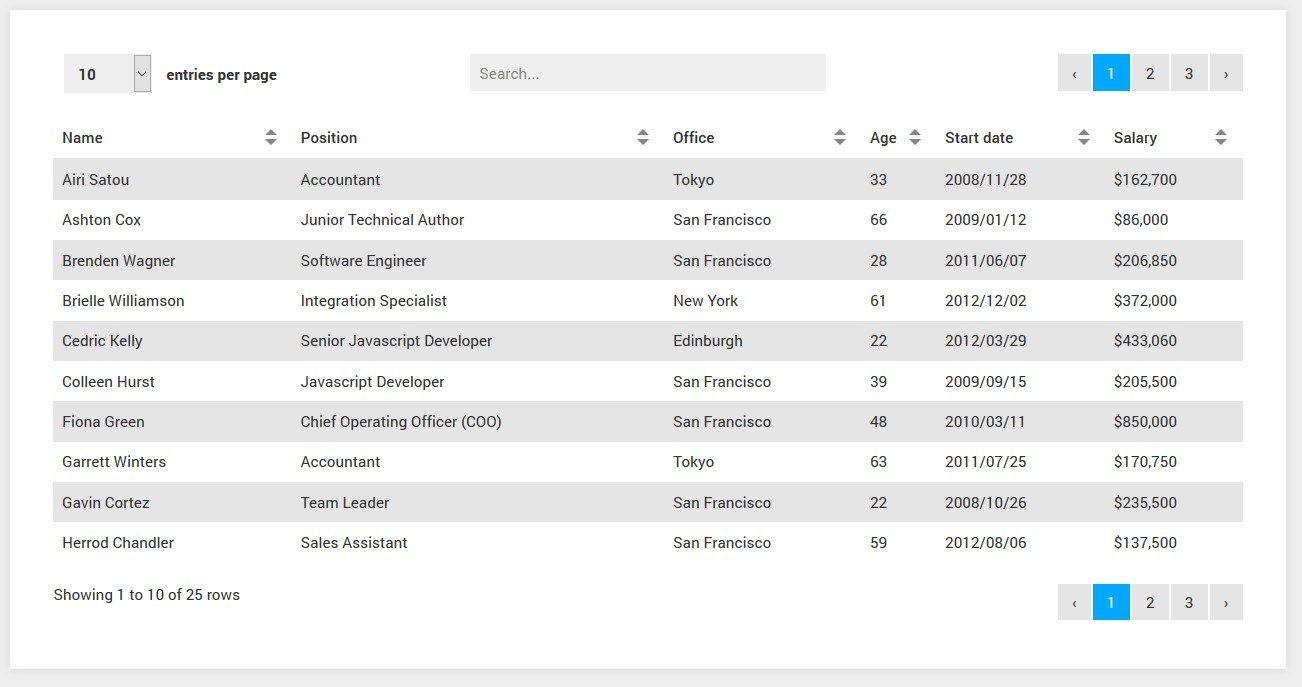
Vanilla Datatables の代替および類似のソフトウェア Progsoft Net

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

気が利くね って言われたい 時刻入力系jqueryプラグイン10選 Wpj

Jquery Dynatable の代替および類似のソフトウェア Progsoft Net

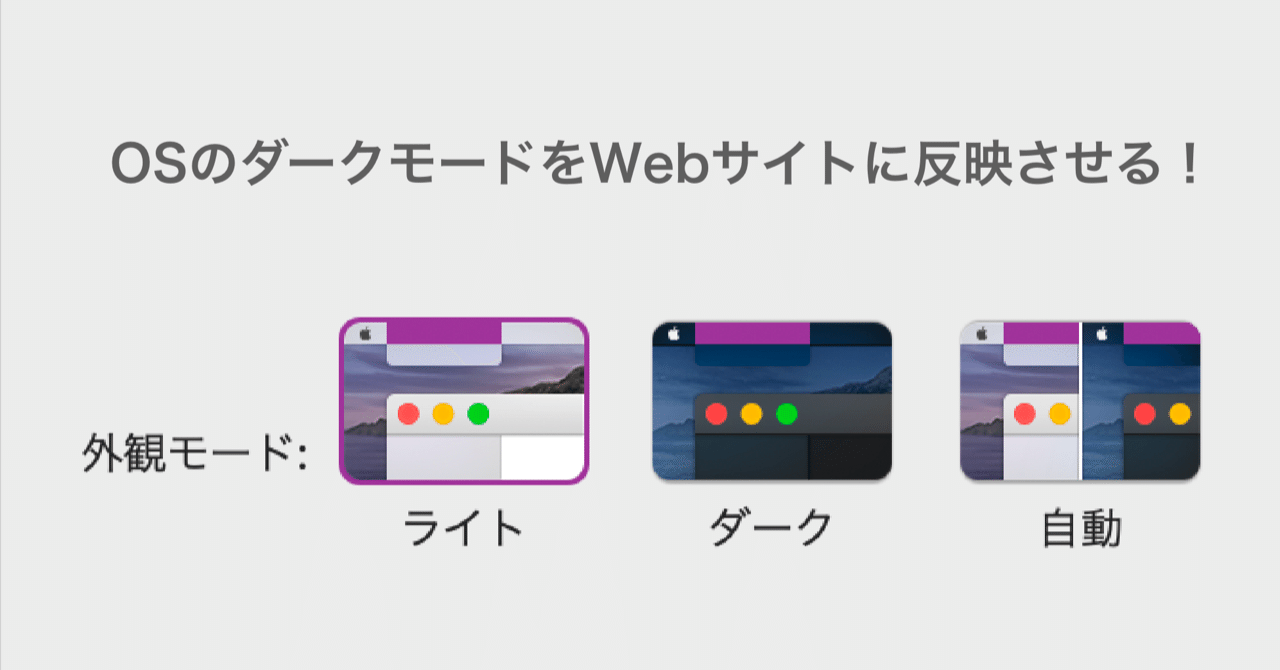
メディアクエリを使ってosのダークモード設定を取得する方法 Ui Uxデザイナー うっくん Note

Jquery 1 9 で変わったところを調べてみる バシャログ

基礎知識編 デザイン初心者でも本格的なサイトが出来る 話題の Bootstrap とは ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ
1月 13 Design Drill Diary
Jqueryでクリックする度にテキストを切り替える Webサイト制作の勉強

Jqueryバージョン1 9以降でtoggleを使いたい場合の対処法

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ
Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Bootstrap 5 のアルファ版がリリース 脱jqueryやcssカスタムプロパティの強化など Au Webポータル経済 Itニュース

Using Jquery Toggle Html Looking Sort Evolvestar Search News Numlock Toggle Keys Sound Problem
Jquery 3 0の変更点 違いまとめ ネクストページブログ

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

jquery標準デザイン講座 神田 幸恵 著 紀伊國屋書店ウェブストア オンライン書店 本 雑誌の通販 電子書籍ストア

Jquery 3 Xを使ってみる Cly7796 Net
Book Mynavi Jp Files Topics Ext 90 0 Pdf

30分で理解 Jqueryのtoggle と3種のメソッド活用術 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jquery アニメーション 使い方やサンプル Web Design Leaves

Jquery 使ってしまいそうな非推奨のメソッド 使えるuiサンプルギャラリー Kipure

Jquery 1 9x以降で廃止されたtoggle関数を実装する Webscripter Jp

Jquery 1 90ではtoggleの挙動がかわった 思わぬ落とし穴 大切な時間

Jquery Mobile本格入門 スマートフォンのデザイン 開発の効率化からwebアプリケーション構築まで 書籍案内 技術評論社
Jqueryでクリックする度にテキストを切り替える 未経験のwebサイト制作の勉強




